vue-credit-card-validation
A dependency-free Vue plugin for formatting and validating credit card form fields.
A directive is provides input masking, card brand awareness, card number and expiration validation and other features to make creating payment forms a little easier for both you and your users.
Installation
For Vue 3:
Via npm:
npm i vue-credit-card-validation
For Vue 2:
Via npm:
npm i [email protected]
Using this plugin
Adding vue-credit-card-validation to your application is as simple as any other plugin:
// Vue 3 - Implementation Example
import VueCreditCardValidation from 'vue-credit-card-validation';
const Example = {
// your app code
};
const app = createApp(Example);
app.use(VueCreditCardValidation);
app.mount('#app');
// Vue 2 - Implementation Example
import Vue from 'vue';
import VueCardFormat from 'vue-credit-card-validation';
Vue.use(VueCardFormat);
new Vue({
el: '#app',
});
The v-cardformat directive is now available to your app. Masks can be accessed as the arg of this directive, for example:
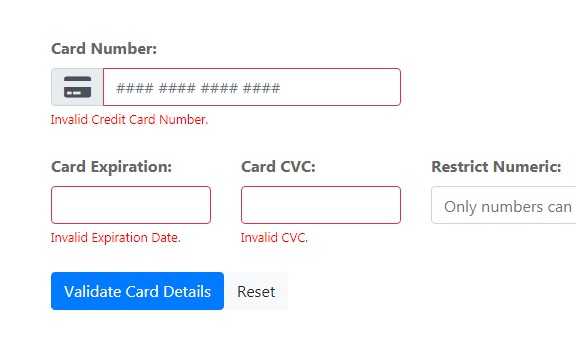
<form>
<div class="form-group">
<label>Card number</label>
<input class="form-control" v-cardformat:formatCardNumber>
</div>
<div class="form-group">
<label>Card Expiry</label>
<input class="form-control" v-cardformat:formatCardExpiry>
</div>
<div class="form-group">
<label>Card CVC</label>
<input class="form-control" v-cardformat:formatCardCVC>
</div>
<div class="form-group">
<label>Numeric input</label>
<input class="form-control" v-cardformat:restrictNumeric>
</div>
<button class="btn btn-primary">Submit</button>
</form>
View the advanced example to see other functionalities that can be used with this plugin.
For further details, see the stripe/jquery.payment readme.
Warning!
This plugin is not intended for collection credit card data directly. Instead, it is used to format and validate the supplied card information before tokenizing it (for Stripe, etc.) or otherwise storing it securely.
Using Stripe Elements will offer much of the same functionality with much easier implementation and PCI compliance.