CoreUI Vue
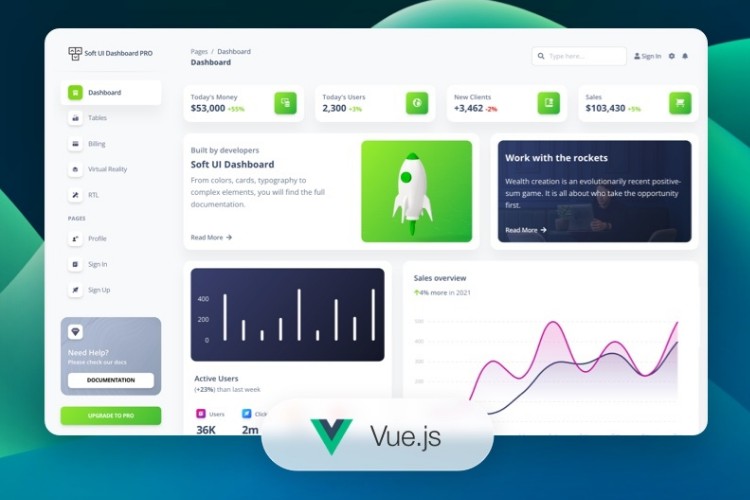
This is Vue.js version of our Bootstrap 4 admin template CoreUI.
Please help us on Product Hunt & Designer News. Thanks in advance!
Why I decided to create CoreUI? Please read this article: Jack of all trades, master of none. Why Boostrap Admin Templates suck.
CoreUI is an Open Source Vue & Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that's not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high quality icons.
CoreUI is based on Bootstrap 4 and offers 6 versions: HTML5 AJAX, HTML5 Static, AngularJS, Angular 2+, React.js & Vue.js.
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device – be it Mobile, Web or WebApp – CoreUI covers them all!
Installation
Clone repo
# clone the repo
$ git clone https://github.com/coreui/coreui-free-vue-admin-template.git CoreUI-Vue
# go into app's directory
$ cd CoreUI-Vue
# install app's dependencies
$ npm install
Usage
# serve with hot reload at localhost:8080
npm run serve
# build for production with minification
npm run build
# run linter
npm run lint
# run unit tests
npm run test:unit
# run e2e tests
npm run test:e2e
For a detailed explanation on how things work, check out the Vue CLI Guide.
What's included
Within the download you'll find the following directories and files:
CoreUI-Vue/
├── public/ # pure static assets (directly copied)
│ └── index.html # index.html template
├── src/ # project root
│ ├── assets/ # module assets (processed by webpack)
│ │ └── scss/ # user styles
│ ├── components/ # ui components
│ ├── containers/ # ui containers
│ ├── router/ # routing
│ ├── shared/ # utils
│ ├── views/ # ui views
│ ├── _nav.js # sidebar nav config
│ ├── App.vue # main app component
│ └── main.js # app entry file
├── test/
│ └── unit/ # unit tests
│ └── e2e/ # e2e tests
├── .eslintrc.js # eslint config
├── .gitignore # defaults for gitignore
├── .postcssrc.js # postcss config
├── CHANGELOG.md
├── README.md
├── babel.config.js # babel config
├── jest.config.js # jest config
├── vue.config.js # vue-cli config
├── LICENSE
└── package.json # build scripts and dependencies