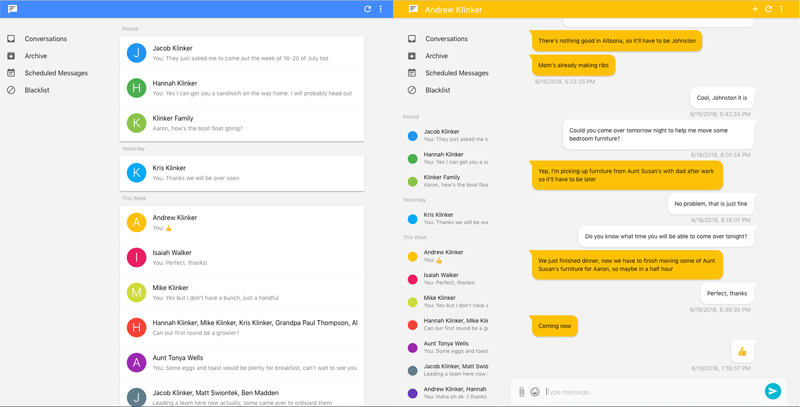
Pulse SMS - Vue.js Web App
The Pulse community is pretty great. This web app started out as a third party, alternative client, to the official Pulse SMS web app. It is built on Vue.js. Big thanks to Solomon Rubin for creating an awesome base.
This version of the web app will be taking over as the official version, in the coming weeks/months. As an open-source client, anyone is free to contribute and help improve the Pulse experience. This web app has improved performance/load times, a cleaner architecture, and new features. It will be much easier to work with and improve, than the legacy web app.
Before you will be able to use this, you should create a Pulse account from the Android app. To use this web app, you have two options:
- Visit the hosted version of this web app, by opening https://pulsesms.app
- Build and run the web app locally, or deploy it to your own hosting location, using the build steps below.
Build Setup
Getting up and running is very easy. You will need npm installed:
// install the dependencies
npm install
// start the server at localhost:8081
npm start
The npm start command should automatically open your web browser to a local version of the app. The local version of the web app will still use the same backend endpoints as the hosted version, so no additional configuration is required.
If you want to build the app for a production environment, that you could deploy:
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report