Vue FilePond
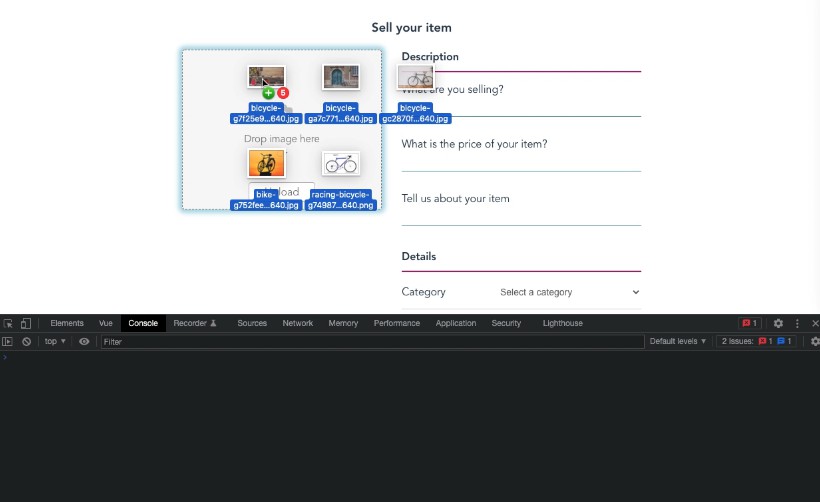
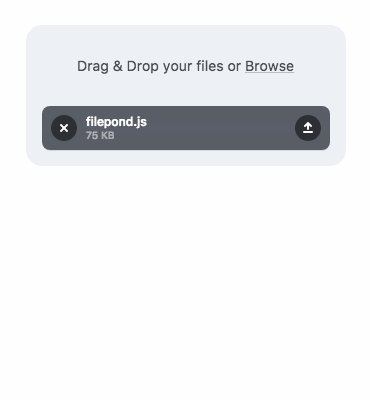
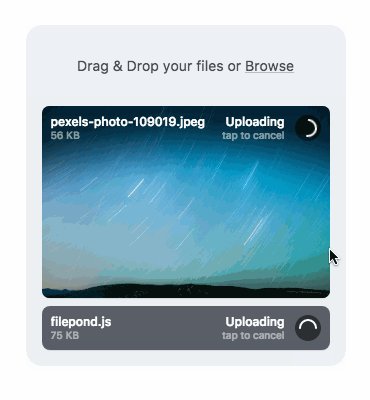
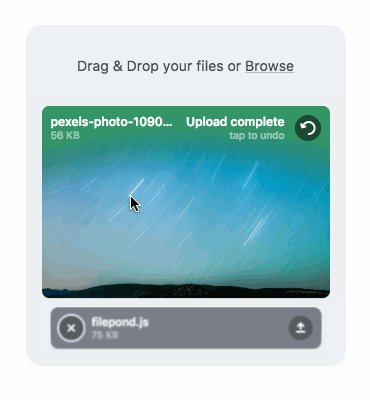
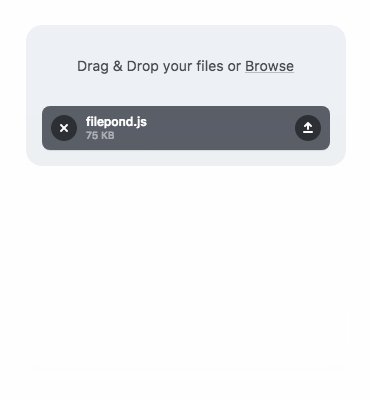
Vue FilePond is a handy adapter component for FilePond, a JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience.

Installation:
npm install vue-filepond --save
Usage:
<template>
<div id="app">
<FilePond
name="test"
ref="pond"
labelIdle="Drop files here..."
allowMultiple="true"
acceptedFileTypes="image/jpeg, image/png"
v-bind:files="myFiles"
v-on:init="handleFilePondInit"/>
</div>
</template>
<script>
// Import Vue FilePond
import FilePond, { registerPlugin } from 'vue-filepond';
// Import FilePond styles
import 'filepond/dist/filepond.min.css';
// Register file type validation plugin
import FilePondPluginFileValidateType from 'filepond-plugin-file-validate-type';
registerPlugin(FilePondPluginFileValidateType);
export default {
name: 'app',
data: function() {
return { myFiles: ['index.html'] };
},
methods: {
handleFilePondInit: function() {
console.log('FilePond has initialized');
// FilePond instance methods are available on `this.$refs.pond`
}
},
components: {
FilePond
}
};
</script>