JSON Forms Vuetify renderers
This is a monorepo containing the JSON Forms Vue 2 Vuetify renderers and an example application.
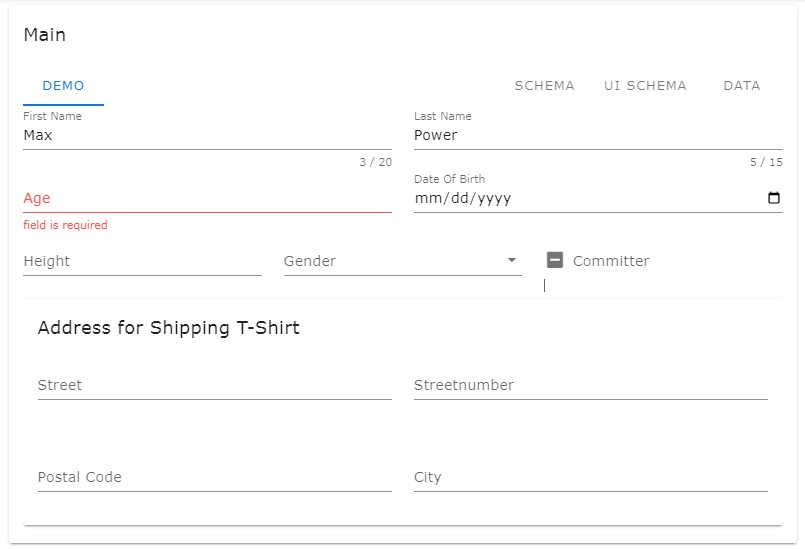
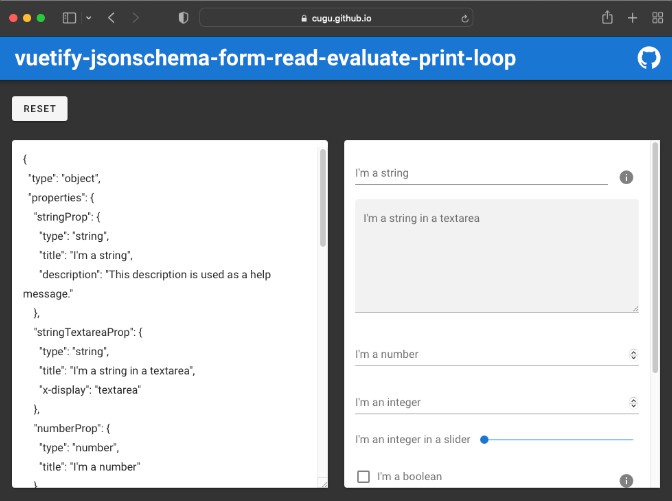
See jsonforms-vuetify-renderers.netlify.app for the deployed example application.
JSON Forms
See jsonforms.io and the main repository for more information about JSON Forms.
Vue2 Vuetify renderer set
See the README of the Vue 2 Vuetify renderer set for detailed instructions on how to consume and use the JSON Forms Vue 2 Vuetify renderer set.
Developer documentation
Use Node 12+
Initial setup
- Install monorepo dependencies:
npm ci - Hook up dependencies between packages:
npm run init
Scripts
- Build the renderer set:
npm run build - Build and watch the renderer set:
npm run watch - Remove build artifacts:
npm run clean - Run example app:
npm run example:serve - Build example app for production:
npm run example:build
Recommendations:
- For development use
npm run watchcombined withnpm run example:serve. - To test production use
npm run buildcombined withnpm run example:build. Then serve the built application fromexample/distwith a web server of your choice, e.g.npx http-server example/dist.