vue-range-multi(WIP)
A range vue component that support one or more thumb
- ✨ Support for one or more thumbs.
- ? Auto-detect the type of model and display the corresponding thumb(s).
- ? Automatically sort the model values without sorting the DOM.
- ➕ Ability to add or remove thumbs dynamically.
- ? Avoid duplicate thumbs by rejecting them.
- ? Smooth movement or jump movement over the stops.
- ? Customizable style and theme.
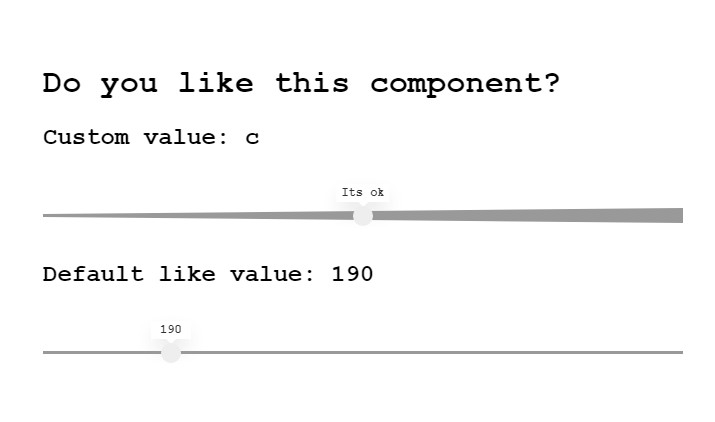
- ? Render content above or below the thumb.
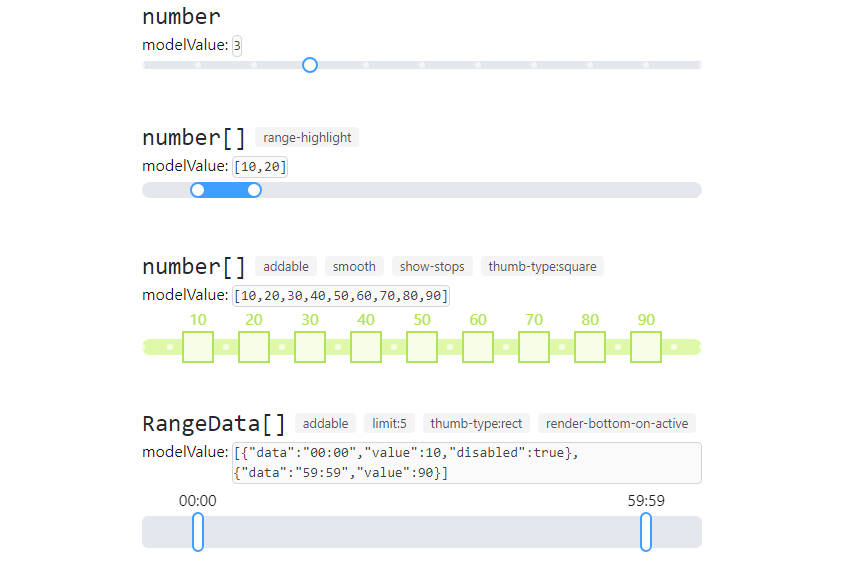
Demo
Quick Start
- Install
pnpm add vue-range-multi
- Use in Vue
<script setup lang="ts">
import { ref } from 'vue'
import { Range } from 'vue-range-multi'
const model = ref<number>(0)
</script>
<template>
<Range
v-model="model"
/>
</template>
Props
generic=”T”
| Name | Type | Description | Default | Required |
|---|---|---|---|---|
| v-model:modelValue | number | number[] | RangeData<T>[] | model value. It will auto detect the type of model and show different thumb(s) | [] | true |
| min | number | minimum value | 0 | |
| max | number | maximum value | 100 | |
| step | number | step | 1 | |
| addable | boolean | can add data. This will emit ‘addThumb’ | false | |
| limit | number | the limit can be add | undefined | |
| smooth | boolean | with smooth off, the thumb will only show on the stop point | false | |
| deduplicate | boolean | can the thumb be duplicated | true | |
| rangeHighlight | boolean | highlight range between min and max. This will only effect while modelValue is array and length is 2 | false | |
| showStops | boolean | number | whether to show dots on the track. When set to number, will only show dots while stops less than the value | 12 | |
| size | ‘small’ | ‘medium’ | ‘large’ | track size | ‘small’ | |
| thumbType | ‘circle’ | ‘square’ | ‘rect’ | thumb type(default ‘rect’ while size is ‘large’, otherwise ‘small’) | ‘circle’ | ‘rect’ | |
| thumbSize | ‘small’ | ‘medium’ | ‘large’ | thumb size | ‘medium’ | |
| renderTop | (data: RangeData<T>) => VNode | render function on the top of thumb | undefined | |
| renderTopOnActive | boolean | only render top function on the active thumb | false | |
| renderBottom | (data: RangeData<T>) => VNode | render bottom function on the bottom of thumb | undefined | |
| renderBottomOnActive | boolean | only render bottom function on the active thumb | false |
events
| Name | Type | Description |
|---|---|---|
| add | (value: number): void | add event while click the track |
types
export type RangeRenderFn<T = unknown> = (data: RangeData<T>) => VNode
export interface RangeData<T = unknown> {
value: number
data?: T
disabled?: boolean
renderTop?: RangeRenderFn<T>
renderBottom?: RangeRenderFn<T>
}
export type RangeValue<T = unknown> = number | number[] | RangeData<T>[]
License
MIT License © 2023-PRESENT wiidede