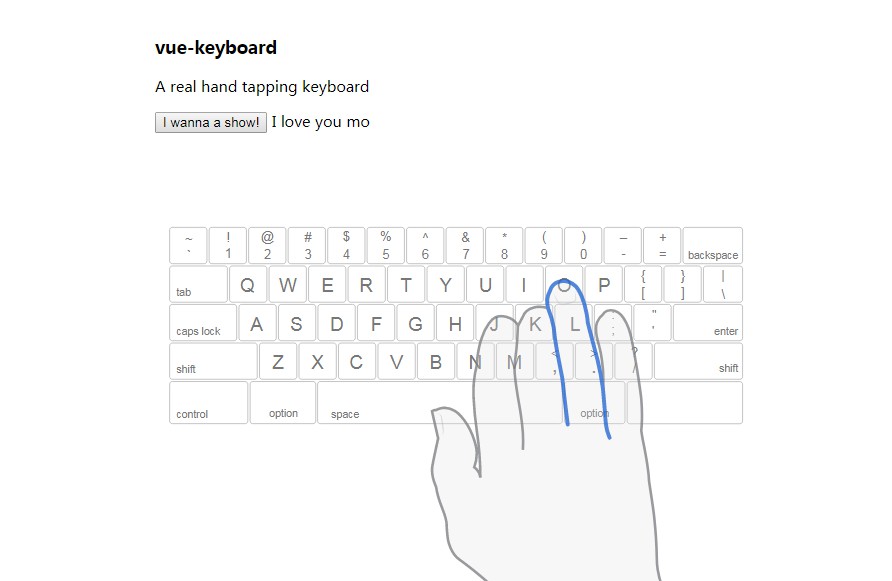
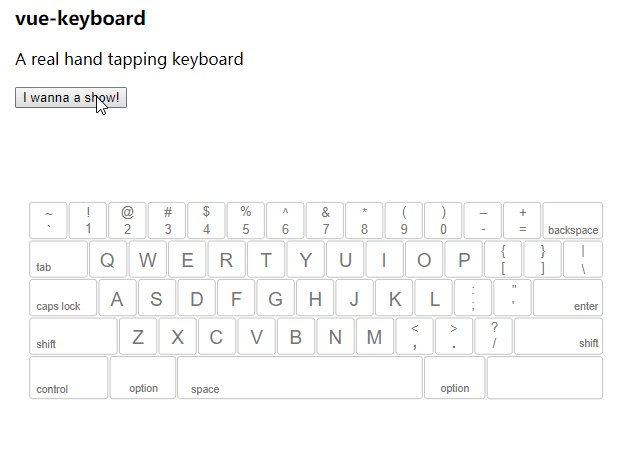
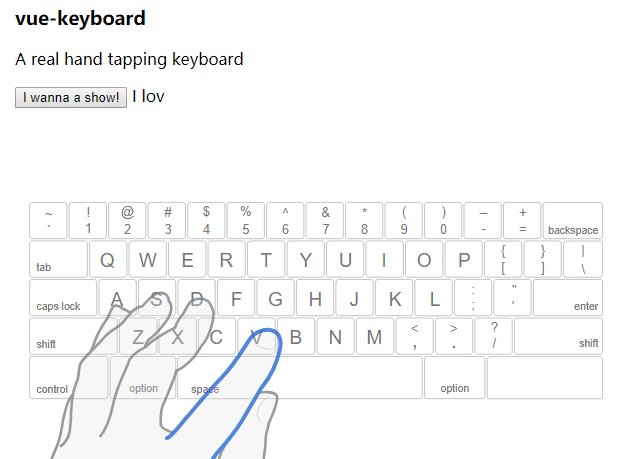
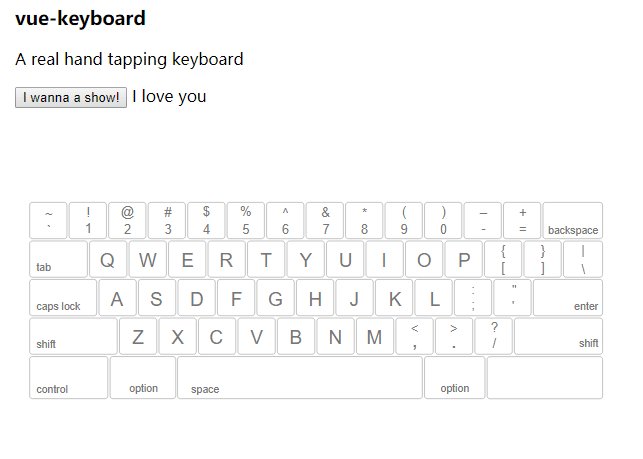
vue-hand-keyboard
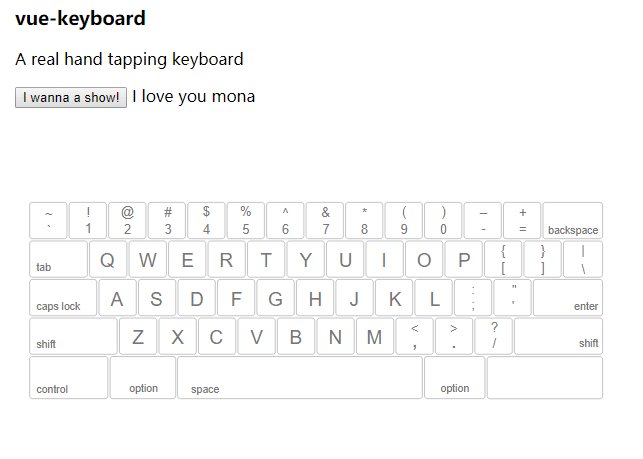
A real hand tapping keyboard.

Install
The recommended way is using npm
npm install vue-hand-keyboard --save
Usage
In your entry script
import Vue from 'vue'
import VueKeyboard from './index.js'
Vue.use(VueKeyboard);
Then in your .vue file
<vue-keyboard :width="600"></vue-keyboard>
It is done! Really simple to use ? Yes ❤