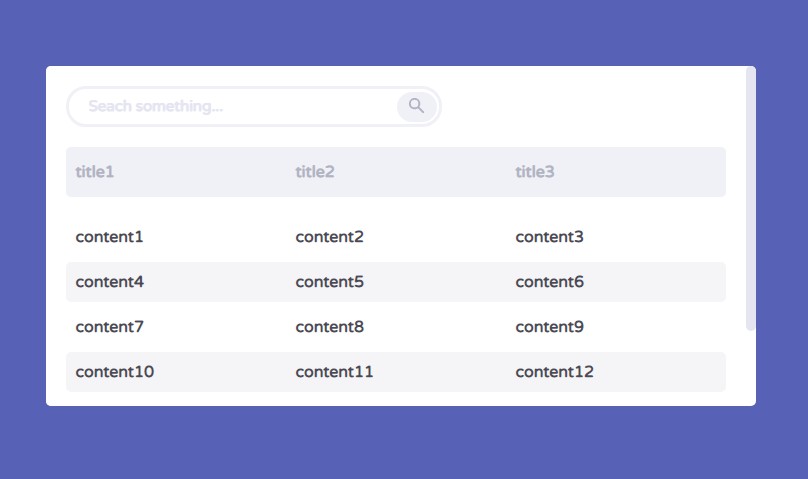
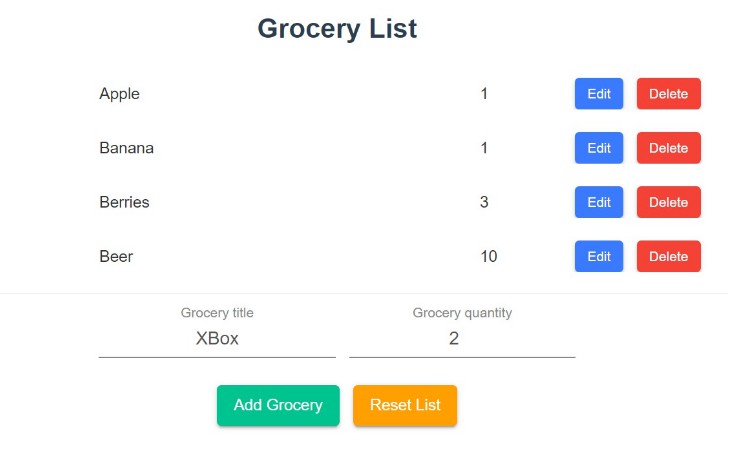
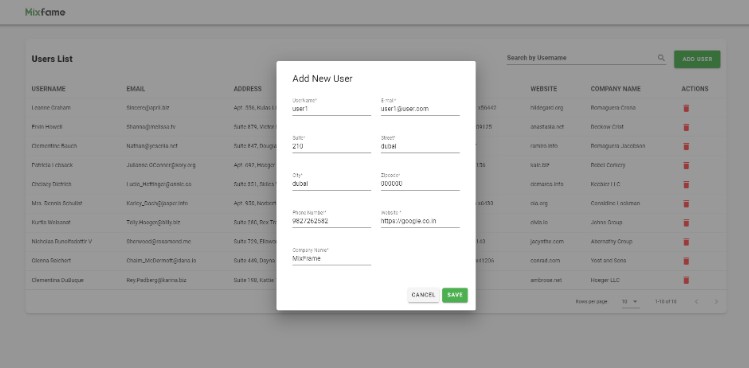
Vue.js List
Simple and customizable Vue.js list.
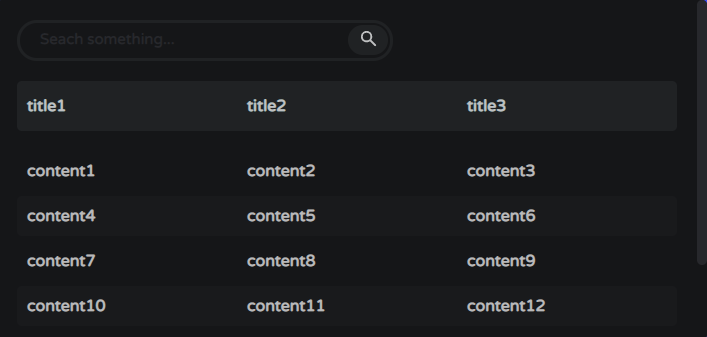
Dark mode on:

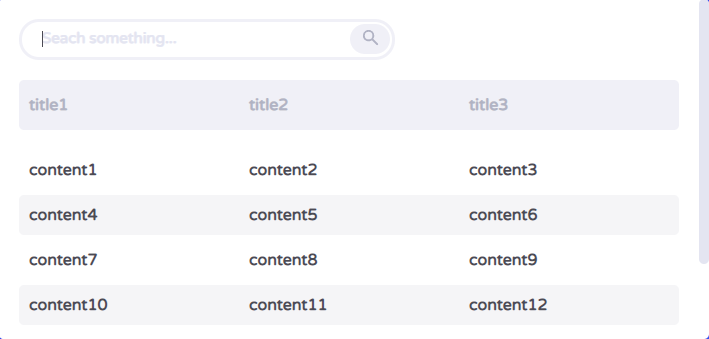
Standard:

Install:
npm install vue-js-list
Use:
<template>
<v-list :content="arrayOfContent" :titles="arrayOfTitles"/>
</template>
<script>
import VList from 'vue-js-list';
export default {
data(){
arrayOfContent: [ ["content1", "content2"], ["content3", "content4"], ],
arrayOfTitles: ["title1", "title2"]
},
components: {
VList,
}
}
</script>
Prop
| Name | Type | Required | Description |
|---|---|---|---|
| content | Array | + | Arrays inside of another array with your content |
| titles | Array | + | All your titles |
| tableHeight | [String, Number] | - | Height of all your table |
| columnsWidth | [String, Number] | - | Width of each column |
| inputPlaceholder | String | - | Search input placeholder |
| darkModeOn | Boolean | - | Dark mode |