MixFrame Assessment Project
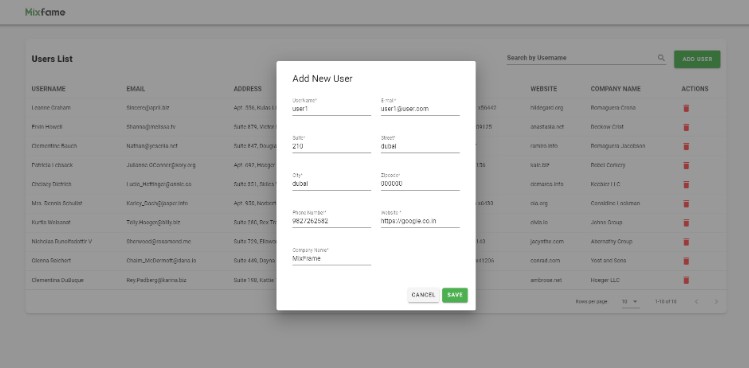
The project’s main goal is to display the list of users with the following information: name, email, formatted address, phone, link to a website and a company name.
We can add and remove users from a list and also search users by a name.
Tech Stack
Client: VueJs, Vuetify, axios, HTML, CSS
Run Locally
Clone the project
git clone https://github.com/Priya2994/Mixfame-Interview-Task.git
Go to the project directory
cd Mixfame-Interview-Task
Install dependencies
npm install
Start the server
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
API Reference
We are using https://jsonplaceholder.typicode.com for api data.
Note: Users Post and Delete API are not working, we are mocking it in frontend. Still api call is configured.
Get all users
GET https://jsonplaceholder.typicode.com/users
The code will fetch a list of users from the API.
Add new user
POST https://jsonplaceholder.typicode.com/users
| Payload | Type | Required |
|---|---|---|
name |
string |
✓ |
suite |
string |
✓ |
email |
string |
✓ |
phone |
string |
✓ |
website |
string |
✓ |
suite |
string |
✓ |
street |
string |
✓ |
city |
string |
✓ |
phone |
string |
✓ |
website |
string |
✗ |
zipcode |
string |
✓ |
companyName |
string |
✓ |
The code will add a new user.
Delete User
DELETE https://jsonplaceholder.typicode.com/users/${item}
| Parameter | Type | Description |
|---|---|---|
id |
string |
Required. Id of user to delete |
The code will delete the user matched the passed id.