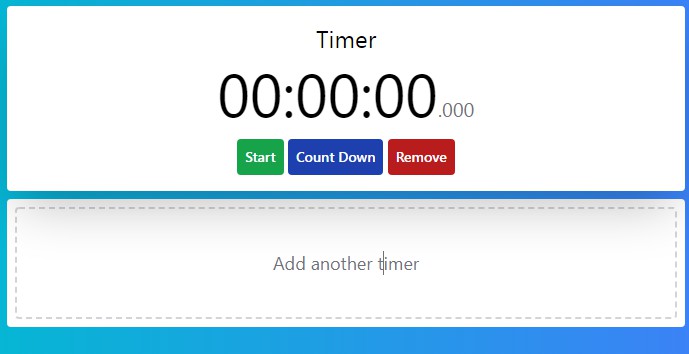
The Hyper Flexible Timer
A simple yet flexible timer/stopwatch. Made with Nuxt.js/Vue.
Description
Features
- Start, pause, and stop buttons
- Ability to add, remove, and run multiple timers
- Changable time and title
- Switching betwwen counting up (as a stopwatch) and counting down (as a timer)
- A nice and responsive interface (works on mobile, tablet, computer, etc)
Instructions
- To start the timer, press the start button.
- To stop the timer momentarily, press the pause button.
- To stop and reset the timer, press the stop button.
- Switch between counting up and counting down by pressing the Count Up/Down button.
- Click the title to change the title of the timer. (default is Timer)
- Click the time to change the time of the timer. (default is 00:00:00).
- To add a timer, click the dotted box.
- To remove a timer, click the Remove button.
Demonstration
Build Setup
# install dependencies
$ yarn install
# serve with hot reload at localhost:3000
$ yarn dev
# build for production and launch server
$ yarn build
$ yarn start
# generate static project
$ yarn generate
For detailed explanation on how things work, check out the documentation.
License
MIT