Speckle | AEC Tech Masterclass
A Speckle app to compare different commits and visualize the results
Speckle is data infrastructure for the AEC industry.
Features
- Object-based: say goodbye to files! Speckle is the first object based platform for the AEC industry
- Version control: Speckle is the Git & Hub for geometry and BIM data
- Collaboration: share your designs collaborate with others
- 3D Viewer: see your CAD and BIM models online, share and embed them anywhere
- Interoperability: get your CAD and BIM models into other software without exporting or importing
- Real time: get real time updates and notifications and changes
- GraphQL API: get what you need anywhere you want it
- Webhooks: the base for a automation and next-gen pipelines
- Built for developers: we are building Speckle with developers in mind and got tools for every stack
- Built for the AEC industry: Speckle connectors are plugins for the most common software used in the industry such as Revit, Rhino, Grasshopper, AutoCAD, Civil 3D, Excel, Unreal Engine, Unity, QGIS, Blender and more!
Try Speckle now!
Give Speckle a try in no time by:
Resources
for help, feature requests or just to hang with other speckle enthusiasts, check out our community forum!
our tutorials portal is full of resources to get you started using Speckle
reference on almost any end-user and developer functionality
AECTech Masterclass Repo
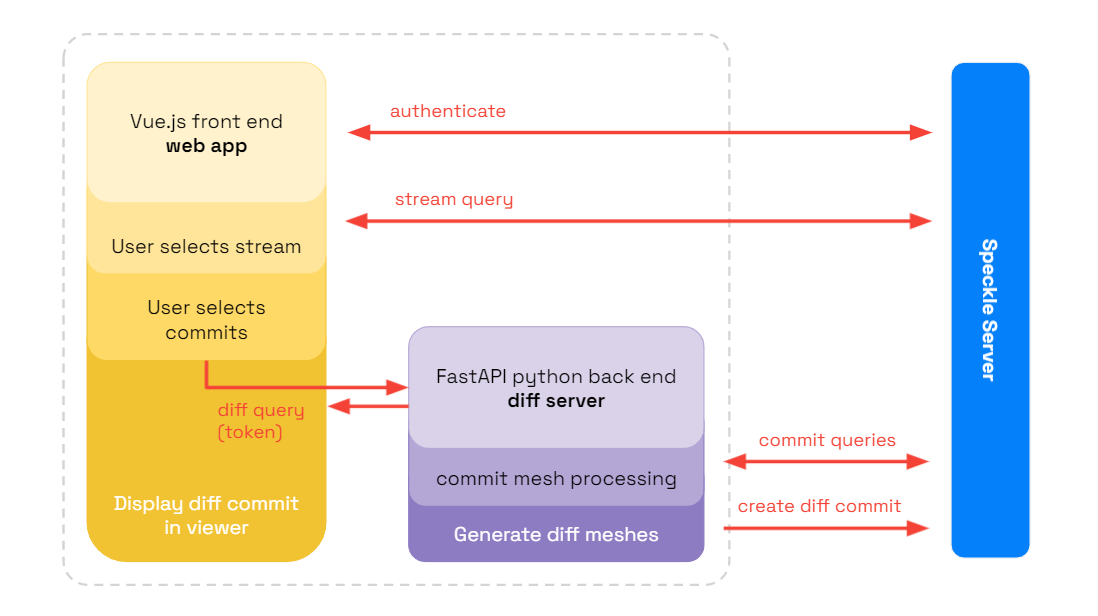
For the AECTech Masterclass, we’re building a web application that compares two 3D models and visualizes changes in geometry. This repo is divided into a web app developed with Vue.js and a server built with python.
Frontend
The frontend/ folder contains all code related to the app any user will be able to access.
The app was built using Vue.js, and communicates with Speckle through our GraphQL API. It also communicates with the app’s server using REST calls.
Backend
The server/ folder contains all code related to the app’s backend.
We’re using a FastAPI API framework with a Uvicorn server implementation, written in Python, as well as our Python SDK to communicate with the public Speckle server. The server contains two basic routes:
-
diff-check/STREAM_ID/CURRENT_COMMIT_ID/PREV_COMMIT_IDChecks for an existing commit in a predefined
diffbranch and returns the diff commit if it does exist. -
diff/STREAM_ID/CURRENT_COMMIT_ID/PREV_COMMIT_IDPerforms a diff operation against two commits from the same stream. The result of the
diffoperation will be commited to the stream on a predefined diff branch, and returns the diff commit if the operation was successful.
Workshop pre-requisites
Our workshop includes a code walkthrough, where we’ll bring you line-by-line through a few key Speckle-specific front end and back end sections of our repo, as well as live app testing, where we’ll use Speckle connectors in conjunction with our new web app to analyze some model geometry.
Prepare for both portions of our workshop by going through the following sections to brush up on essential knowledge and make sure your development and testing environments are set up!
General requirements
- An IDE. We’re using VSCode with the Vetur extension
- A Speckle account. Create one on our public server at Speckle.xyz
- A GitHub account: don’t forget to clone this repo!
Backend walkthrough requirements
Some basic familiarity with python, POST requests, and API routing is recommended.
python(version3.6, recommended3.9) installed on your computer. Download it here- Install
FastAPI:pip install fastapi # and then pip install "uvicorn[standard]"
- Install
specklepypip install specklepy
If you’re experiencing pip install issues, check that you are running these commands as an administrator!
To deploy the server, open a command window in VSCode and navigate to your server folder. Run:
uvicorn main:app --reload
Frontend walkthrough requirements
Some basic familiarity with JS and the Vue framework is recommended.
- Install
nodeDownload it here - Install
vue CLI– Instructions here - Install
vue dev toolsfor Chrome here
To deploy the server, open a command window in VSCode and navigate to your frontend folder. Run:
npm install
npm run serve
App testing requirements
We’re using Rhino 7, Grasshopper for Rhino, and Revit 2021 for our 3D model comparisons. You can
- Install Speckle Manager
- Read our Speckle Rhino guide for a quick intro to using Speckle for Rhino ?
- Install the Rhino
Speckle Connectorfrom Speckle Manager. If you’d like to play around with Grasshopper and Revit, you can install those too!