vform
Handle Laravel-Vue forms and validation with ease.
vform is a tiny library for Vue 2/3 to help with forms and validation when using Laravel as a back-end.
It provides a form instance to wrap your data in a convenient way and send it to your Laravel application via an HTTP request using axios.
Installation
npm install axios vform
Basic Usage
<template>
<form @submit.prevent="login" @keydown="form.onKeydown($event)">
<input v-model="form.username" type="text" name="username" placeholder="Username">
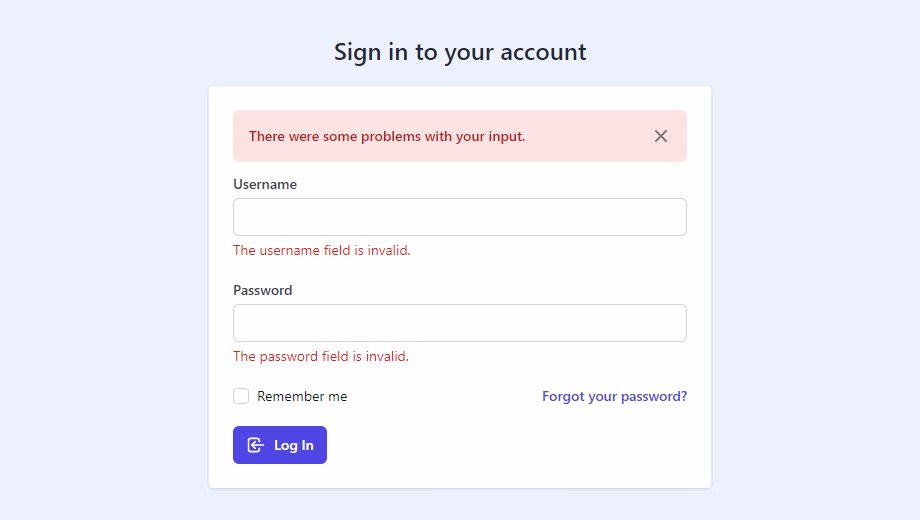
<div v-if="form.errors.has('username')" v-html="form.errors.get('username')" />
<input v-model="form.password" type="password" name="password" placeholder="Password">
<div v-if="form.errors.has('password')" v-html="form.errors.get('password')" />
<button type="submit" :disabled="form.busy">
Log In
</button>
</form>
</template>
<script>
import Form from 'vform'
export default {
data: () => ({
form: new Form({
username: '',
password: ''
})
}),
methods: {
async login () {
const response = await this.form.post('/api/login')
// ...
}
}
}
</script>
Laravel Controller:
<?php
class LoginController extends Controller
{
public function login(Request $request)
{
$this->validate($request, [
'username' => 'required',
'password' => 'required',
]);
// ...
}
}