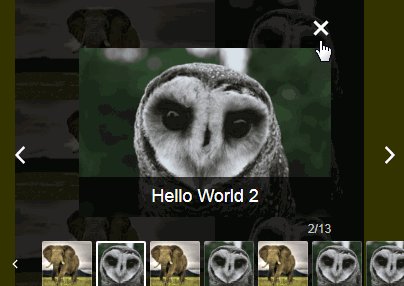
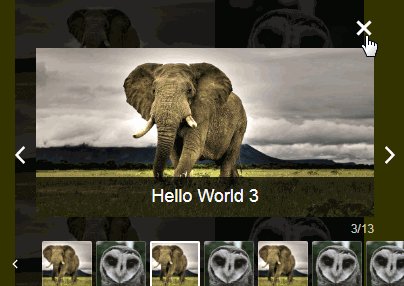
vue-image-lightbox
A simple image lightbox component for Vuejs
use CSS style from react-images
Development (NPM / Yarn)
npm run dev
yarn dev
Install
NPM / Yarn
Install the package:
npm install vue-image-lightbox vue-lazyload vue-touch@next
yarn add vue-image-lightbox vue-lazyload vue-touch@next
Then import it in your project
At your entry point (main.js normally)
import Vue from 'vue'
import VueLazyLoad from 'vue-lazyload'
import VueTouch from 'vue-touch'
...
Vue.use(VueLazyLoad)
Vue.use(VueTouch, { name: 'v-touch' })
and use the lightbox:
import Lightbox from 'vue-image-lightbox'
export default {
components: {
Lightbox,
},
}
Author
pexea12