vue-keep-ratio
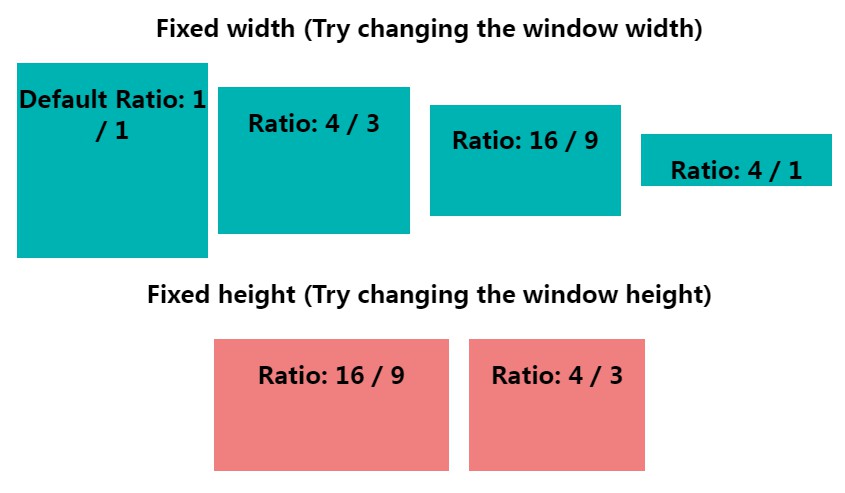
A vue directive to keep dom ratio. (just in CSS)
Install
# npm
npm -i vue-keep-ratio
# yarn
yarn add vue-keep-ratio
Global install
// main.js
import VueKeepRatio from "vue-keep-ratio";
Vue.use(VueKeepRatio);
// page.vue
<template>
<VueKeepRatio :ratio="16 / 9">
this box is keep ratio as default 16 / 9
</VueKeepRatio>
</template>
Just in component
// page.vue
<template>
<VueKeepRatio :ratio="16 / 9">
this box is keep ratio as default 16 / 9
</VueKeepRatio>
</template>
<script>
import VueKeepRatio from "vue-keep-ratio";
export default {
components: {
VueKeepRatio
}
}
</script>
Demo
use vue cli start demo
vue serve examples/base/main.js
API
Props
- ratio: {Number} [ratio=1/1] The ratio you wanna keep, default: 1 / 1.
- width: {String} Keep width value when dom resized, default.
- height: {String} Keep width value when dom resized.
- innerClassName: {String} [innerClassName=''] As the name, it specify inner div wrapper additional class name
Bugs
- [ ]: Can't apply css
transitionanimation onVueKeepRatio, becausetransitionrequire affirmatory start and end value.