vue-dom-hints
Vue devtool for identifying Vue components and their SFC paths in the DOM
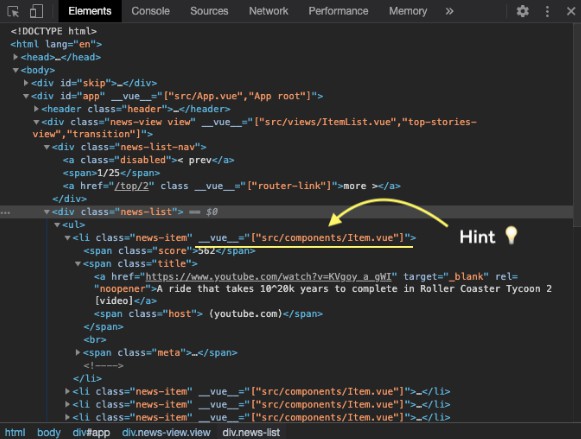
A Vue devtool that adds dev hints in the DOM via vue attribute
Instantly identify all Vue components in the DOM and where they're located in your codebase
Why?
- ? Browser agnostic Minimal alternative to Vue.js devtools!
- ?️♀️ No more guessing Easily identify Vue components just by inspecting the DOM!
- ? Faster debugging Quickly determine the SFC path and start debugging!
⚡️ Pro tip: In Chrome DevTools, inspect an element with the hint attribute and enter
$0.__vue__in the console to dive into the view model and inspect the state.
Install
npm i vue-dom-hints
:vertical_traffic_light: Setup
Install it to Vue as a plugin:
import DomHints from 'vue-dom-hints'
Vue.use(DomHints)
Disable it for production in your build:
if (process.env.NODE_ENV !== 'production') {
Vue.use(DomHints)
}
Pass in options:
Vue.use(DomHints, {
attributeName: 'hint'
})
⚙️ Options
attributeName<String>(__vue__) - the attribute name to use when adding DOM hintsshowDevtip<Boolean>(true) - whether to show the dev tip in the console when loaded