vue innersearch
InnerSearch : Vue.js components for ElasticSearch
An Open Source project created to help developers working with vue.js and Elastic, give them the possibility to create search UIs within the hour.
InnerSearch is a suite of UI components like SearchBox, RefinementListFilter, Paginator and many others to come built with Vue.js.
The aim is to rapidly create beautiful specified search interfaces using declarative components without being an ElasticSearch and Vue.js expert.
Thanks too component props and slot features from Vue.js, the components are easily customizable
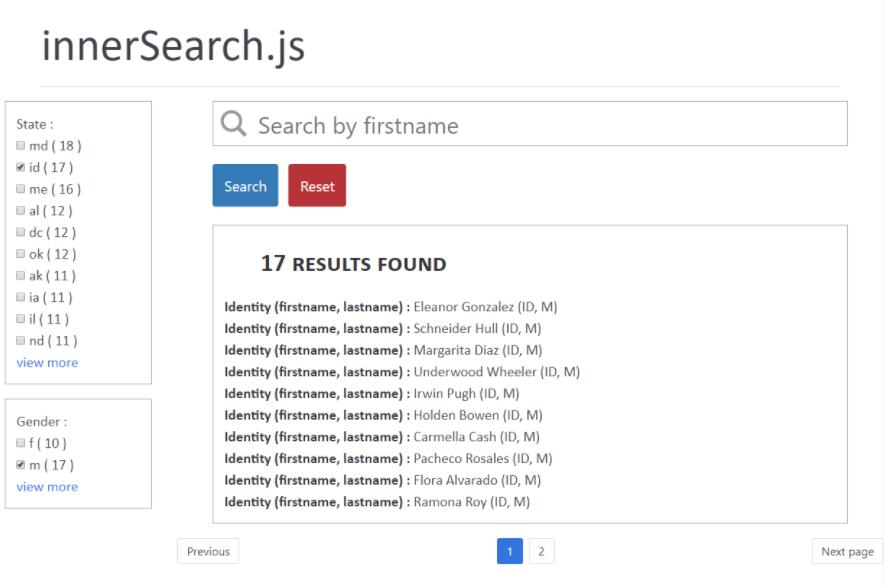
An UI example buit with InnerSearch :

Corresponding code :
<div class="columns">
<div class="column is-one-fifth">
<div>
<refinement-list-filter :field="'state'"></refinement-list-filter>
<refinement-list-filter :field="'gender'"></refinement-list-filter>
</div>
</div>
<div class="column">
<div>
<searchbox :field="'firstname'"></searchbox>
<div style="margin: 20px auto;width: 90%">
<search-button></search-button>
<reset-button></reset-button>
</div>
<hits></hits>
<paginate :previousText="'Previous page'" :nextText="'Next page'" :size="10"></paginate>
</div>
</div>
</div>
Quick Start
Checkout innersearch starter app starter app
Installing via NPM
$ npm install --save vue-innersearch
Using as <script> tag
vue-innersearch needs Vue and Vuex to work
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.16/vue.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vuex/3.0.1/vuex.min.js"></script>
<script src="https://unpkg.com/[email protected]/vue-innersearch.min.js"></script>
Have a look at how to use the standalone UMD build in our Jsbin example