vue-form-error
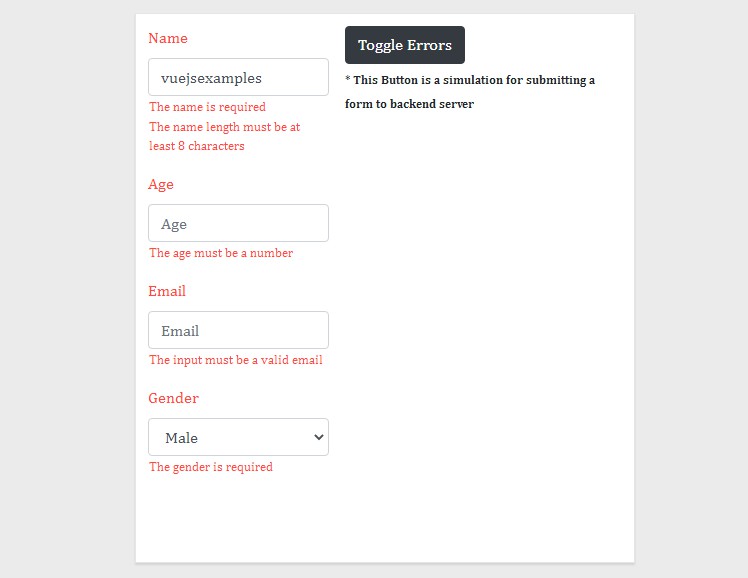
A simple Vuejs component that can be used to display form validation errors on inputs.
Installation
npm install vue-form-error --save
OR
yarn add vue-form-error
Usage
<template>
<div>
<FormError :errors="formErrors.name">
<label for="Name">Name</label>
<input type="text" class="form-control" id="Name"
placeholder="Name">
</FormError>
</div>
</template>
<script>
// Import component
import FormError from 'vue-form-error';
// Import stylesheet
import "vue-form-error/dist/FormError.css";
export default {
data() {
return {
formErrors:{}
}
},
components: {
FormError
},
methods: {
}
}
</script>
Run Examples Locally
- Clone this repo
- Install dependencies: npm install
- Run dev server and it will open on
http://localhost:8080: npm run serve