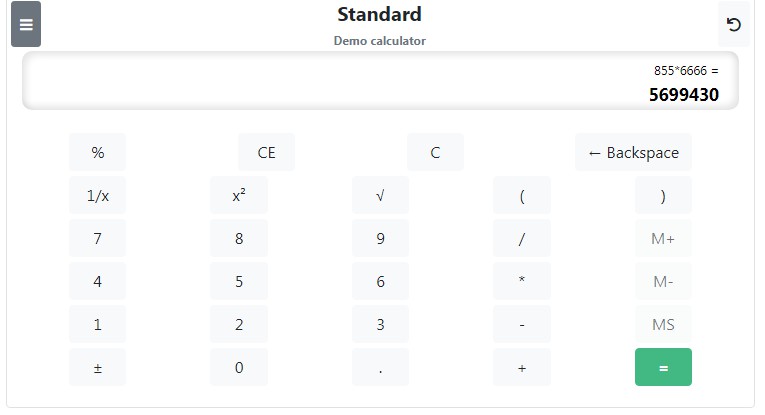
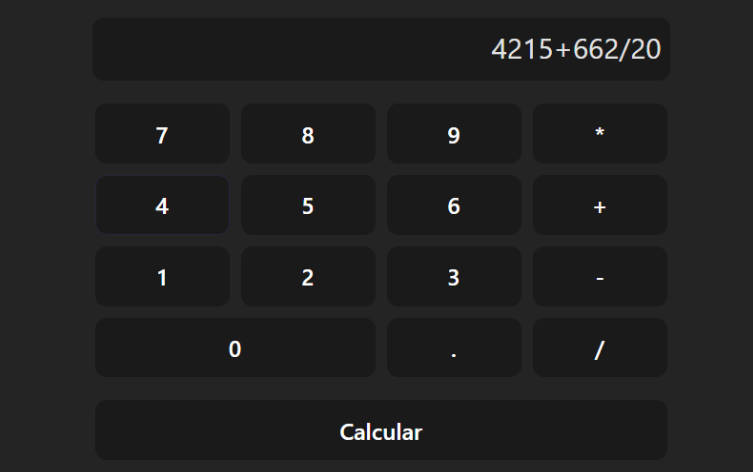
Vue Advanced Calculator
An advanced scientific calculator for Vue.js
Vue-advanced-calculator est composant vuejs avec aucune dependance externe qui vous permet de disposer d’une calculatrice puissance dans votre application sans vous cassez la tête.
C’est vrai que j’ai dis qu’il n’a pas besoin de dependance mais, le style est basé sur bootstrap 4, donc il faudra l’avoir et pour avoir les icônes n’oubliez pas font-awesome ?
Contribution
Toutes vos contributions sont vivement attendues. Je serai honoré que vous vous joignez à moi pour d’avantage améliorer ce travail.
- Clonez le depôt
- executez
npm install npm run servepour lancer l’exemple de developpement- Après avoir fait vos changements, assurez-vous de faire un pull à partir du dépôt distant pour eviter les conflits
npm run buildpour générer les nouveaux bundles js et css- Commitez vos changements + les bundles js et css. Ca devrait etre plus facile de tester sur fiddles, codepen etc
- Ouvrez une demande de fusion. Pour plus d’informations referez-vous à github forking workflow