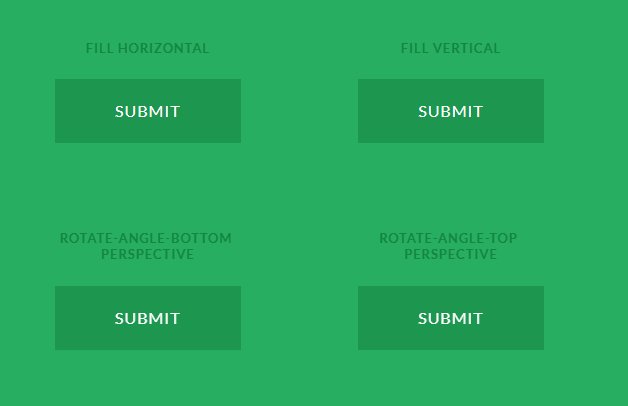
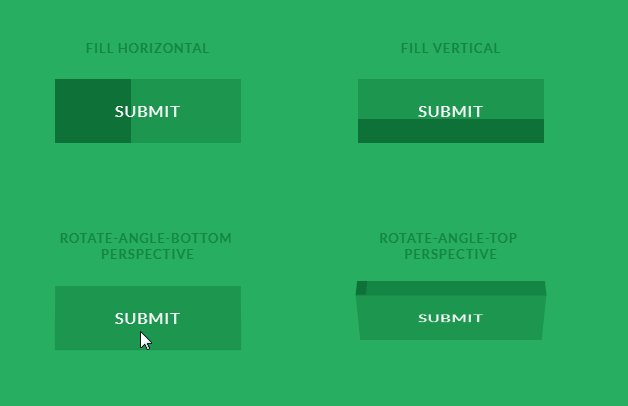
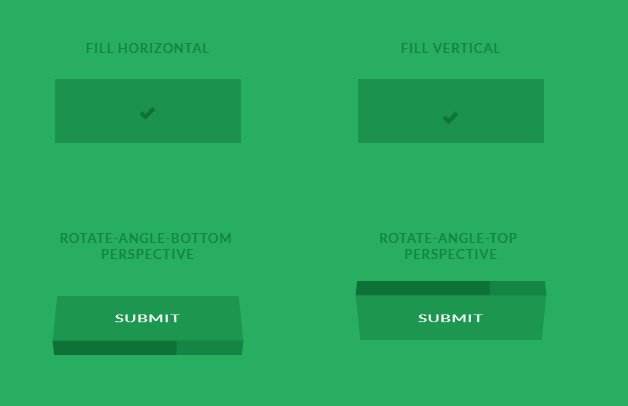
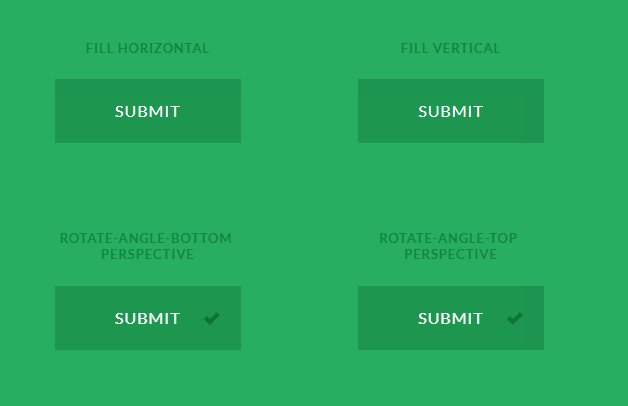
Cloud Sync Button
Button/progress-bar with cloud synchronization animation in vanilla JavaScript, Vue.js and Web component formats.

How to use
This component is available in three versions:
- Vue.js component - in the
srcdirectory - Vanilla JavaScript code - in the
vanilla-javascript-versiondirectory - As a
Web component- in theweb-component-versiondirectory
Vanilla JavaScript version
The code is self-explanatory
Web Component version
It's built using Custom Elements - a well supported technology nowadays. For older browsers a polifill is available
<cloud-sync-button options='{
"loadColor": "#81d427",
"strokeColor": "#fff",
"btnColor": "#725fdf",
"titleStart": "Sync",
"titleEnd": "Done"
}' />
const aBtn = document.querySelector("cloud-sync-button");
...
aBtn.initSync();
aBtn.updateSync(10);
aBtn.completeSync();
aBtn.resetSync();
Vue version
Vue component consists of one CloudSyncButton.vue file that can be copy-pasted into your Vue.js project or can be plugged in as an NPM package:
npm install @vuesence/cloud-sync-button --save
Then you can use it in the your Vue code:
<template>
<div id="app">
<CloudSyncButton
title="Sync"
titleDone="Done"
@click.native="startSync"
:syncProgress="syncProgress"
:inSync="inSync"
:styling="{
loadColor: '#81d427',
strokeColor: '#fff',
btnColor: '#011e4a'
}"
/>
</div>
</template>
<script>
import CloudSyncButton from "@vuesence/cloud-sync-button";
export default {
name: "App",
components: {
CloudSyncButton,
},
data() {
return {
syncProgress: 0,
inSync: false,
};
},
methods: {
startSync() {
this.syncProgress = 0;
this.inSync = true;
},
stopSync() {
this.syncProgress = 0;
this.inSync = false;
},
completeSync() {
this.syncProgress = 100;
setTimeout(() => {
this.stopSync();
}, 2000);
},
},
};
</script>
Two reactive parameters handle the button state: inSync - starts and stops the synchronization,
and syncProgress - shows the synchronization progress.
startSync, stopSync and completeSync methods are used to manage the button representation programmatically.
For more details please see an example of usage in the App.vue
Demo
https://altrusl.github.io/vuesence-cloud-sync-button/
Playground
Try it on codesandbox.io
Check out my other Vue.js components
- Vuesence book - minimalistic Vue.js based documentation component
- Sliding header - Vue.js component representing sliding header (or two different headers)
- Modal Window - simple lightweight Modal Window Vue.js component
 You like Cloud Sync Button? Star it and retweet it!
You like Cloud Sync Button? Star it and retweet it!
Troubleshooting
Any bugs, issues, feature and pull requests are welcome
Please use GitHub's issue reporter or send me an email
Contribution
Contribution is always welcome and recommended. Here is how:
- Fork the repository
- Clone to your machine
- Make your changes
- Create a pull request
License
@vuesence/cloud-sync-button package is freely distributable under the terms of the MIT license.