vue-isyourpasswordsafe
Troy Hunt has repeatedly made a wonderful job keeping up with good security measures regarding personal data, more specificaly making the site Have I Been Pwned. On his latest blog post he explains a new technique to search through the database of leaked passwords in a smart and fast way giving developers a tool to ensure that a user is not signing up their projects with compromised passwords.
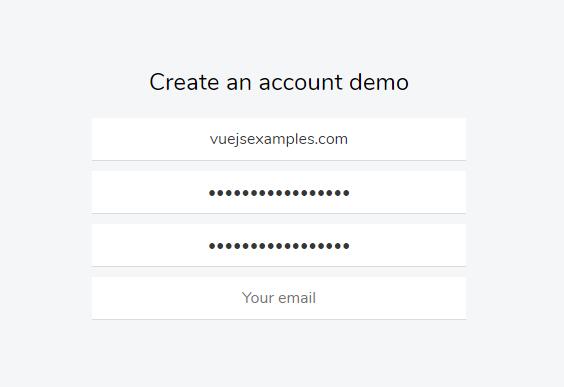
Developers should start making sure that their users don't use compromised passwords, and by dropping this component on your form you can take the first step into achieving that.
Installation
yarn add vue-isyourpasswordsafe
# or
npm i vue-isyourpasswordsafe
Usage
All you need to do is initialize the component and specify the min and max length of password you want to enable. If these requirements are not met, the package won't validate the password.
import VueIsYourPasswordSafe from 'vue-isyourpasswordsafe'
Vue.use(VueIsYourPasswordSafe, {
minLength: 8,
maxLength: 64
});
Make sure to check the example, but once loaded you can use our own component like this:
<vue-isyourpasswordsafe v-model="myStrongPassword" @onFinishedChecking="isPasswordSafe"/>
If you are using another package to manage UI or don't want to use our own component, you can always manually check for a password with the Vue.prototype method:
const isSafe = await this.$isPasswordSafe(this.myStrongPassword);
Notable sites/projects using Vue-IsYourPasswordSafe
- lolisafe - Blazing fast file uploader and awesome bunker written in node! ?
- Feel free to add yours here!
Contributing
- Fork it
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request