Vue Styleguidist
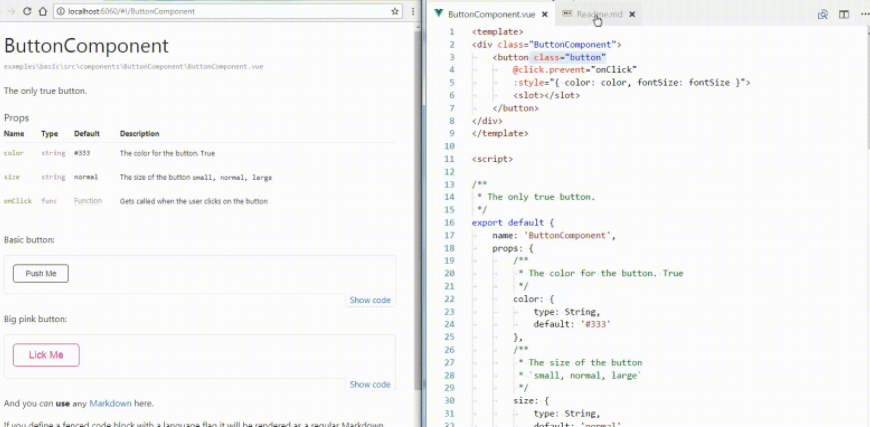
Vue Styleguidist is a style guide generator for Vue components. It lists component and shows live, editable usage examples based on Markdown files. You can use it to generate a static HTML page to share and publish or as a workbench for developing new components using hot reloaded dev server.
Project was started when not finding a tool that generates documentation of components with hot reloading, read documentation and have a playground. Created from React Styleguidist, implement additional support to read and compile .vue files. Only supports 2.x.

Usage
Getting Started: install and run Vue Styleguidist
Documenting components: how to write documentation
Locating components: point Vue Styleguidist to your Vue components
Configuring webpack: tell Vue Styleguidist how to load your code
Cookbook: how to solve common tasks with Vue Styleguidist