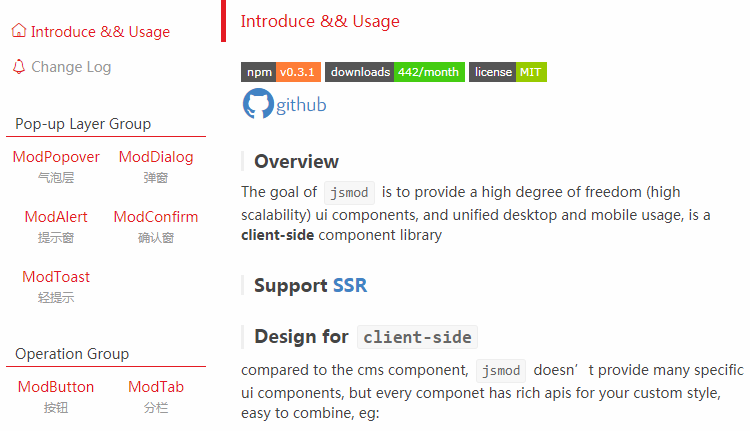
jsmod-pc-vue
The goal of jsmod is to provide a high degree of freedom (high scalability) ui components, and unified desktop and mobile usage, is a client-side component library
Install && Usage
1. Use webpack
npm install jsmod-pc-vue --save
import Vue from 'vue'
import JSMOD from 'jsmod-pc-vue'
Vue.use(JSMOD)
2. Use script (not recommend)
link to jsmod-pc-vue, download lib/jsmod.pc.js import to your page
3. Use multiple languages
only en zh two options, the default language for the Chinese
3.1. setting on install
Vue.use(Jsmod, {
lang: 'en'
});
3.2. change in code
this.$jsmod.lang('en');
Design for client-side, High scalability && freedom
compared to the cms component, jsmod doesn't provide many specific ui components, but every componet has rich apis for your custom style, easy to combine.
Minimal Size
- remove
gridfonticons(client-side products often have their own UI standards)focus to provide highly scalable components - keep minimal size
(gizp 40k)