自2020年12月4日,考试周头脑发热连续撰写24小时代码以来,一眨眼已经一年了。Online辩论辩之竹从内测开始,到21年2月发布,这一路走来,104次的commit,上百个小时的开发时间,计时码已经突破10000个,每月计时器的访问量已经突破8万PV。这一年,真的很感慨。
要感谢Online辩论的朋友们,没有鸟姐和大家的支持,这款软件不会问世,也更不可能走到今天。
要感谢头几个月愿意参与软件测试的朋友们,没有你们的支持,这款软件不会做得越来越好。
要感谢在辩论中付出心血的制作各类计时器的前辈们,辩之竹也是踩在巨人的肩膀上制作而成。
要感谢的人太多,希望这款软件能够帮到每一位辩手,让大家都能在辩论中更顺心一些。
一年了!在这样一个时间节点,Online辩论辩之竹正式开源,如果有对技术感兴趣的辩手,欢迎提issue、发PR,希望我们能一同助力辩论。
开源协议
GNU AGPL v3
软件功能一览
- 拖拽式卡片辩论赛赛制生成器
- (陈词、质询、对辩、自由辩、空白、自定义)
- 云端计时码存储
- 离线版计时器生成
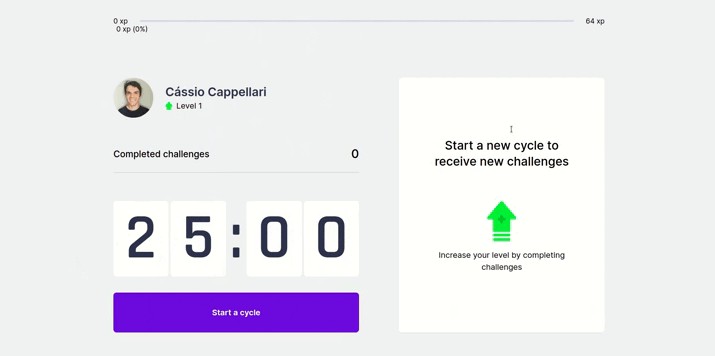
- 较美观干净的计时器主界面
- 在任意设备上均可保证比例正确的页面
- 丰富的计时器配置
- 自定义背景
- 自定义字体颜色
- 自定义双方队伍名、辩题
- 关闭水印
- 使用B替代空格
- ……
- 英文辩论支持(English Support)
- 更多还在路上……
技术栈
- 前端:Vue2
- 后端:leancloud
- 部署:CI持续部署
安装指南
修改配置文件:
.env.production
- VUE_APP_LEANCLOUD_HOST=
- VUE_APP_LEANCLOUD_ID=
- VUE_APP_LEANCLOUD_KEY=
分别是leancloud的代理服务器、ID/KEY。辩之竹使用leancloud作为后端。
leancloud中只需要建表一张,TimerRule,字段名为timerId, ruleName, name, useTimes, rule, localStorage,其中timerId, useTimes 是number类型,其余都是string;且timerId应自增。
由于常用计时码功能已经在下线边缘,故不在此说明如何部署。
ps:记得要修改
.env.development哦
offline/config.ini
[leancloud]
appId =
appKey =
这里的appId, appKey同样是leancloud的参数。
配置好之后,npm install,npm run serve就可以正常玩耍了。
生成离线版,使用npm run electron:build32,当然,直接执行offline.bat更好(别忘了修改里面的文件路径)。
软件获取
或者也可以使用https://debate.icu来访问~
软件使用要求
- 最好使用chrome浏览器,但是除了ie之外的浏览器一般也并不会出错
- 在网页加载时要有网,如果计时器已经完全加载完毕那就不需要依赖网络了
- 可以申请离线版,杜绝上述问题
三. 软件介绍
拖拽式赛制生成器
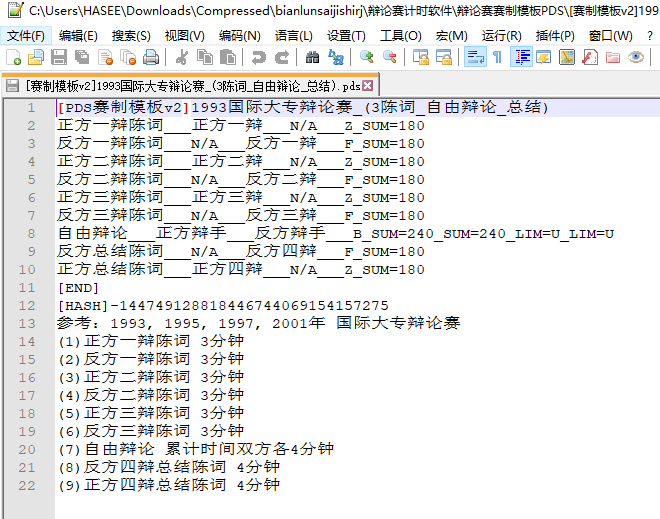
传统软件赛制设计
至今看不懂的PDS赛制模板
辩之竹
1.环节类别丰富、命名符合直觉
环节类别一览
2.轻松调整细节、任意自定义
同时我们也对每个环节的所有可能用到的细节都进行了设计,你可以轻松的调整需要的任何参数。
参数丰富,轻松自定义
3.拖拽改变环节顺序、提升效率
再也不需要因为忘输一个环节而把后面的全部删除重填了!
拖拽改变顺序
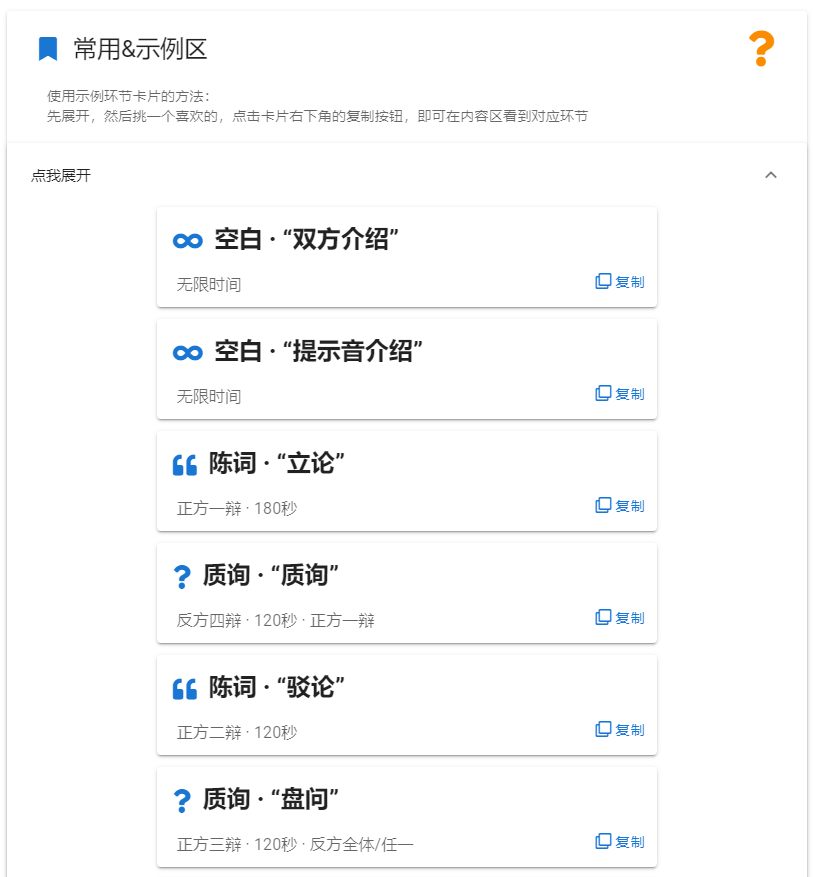
4.大量示例、快速设计赛制
大量示例
计时器功能:自定背景、辩题队名……
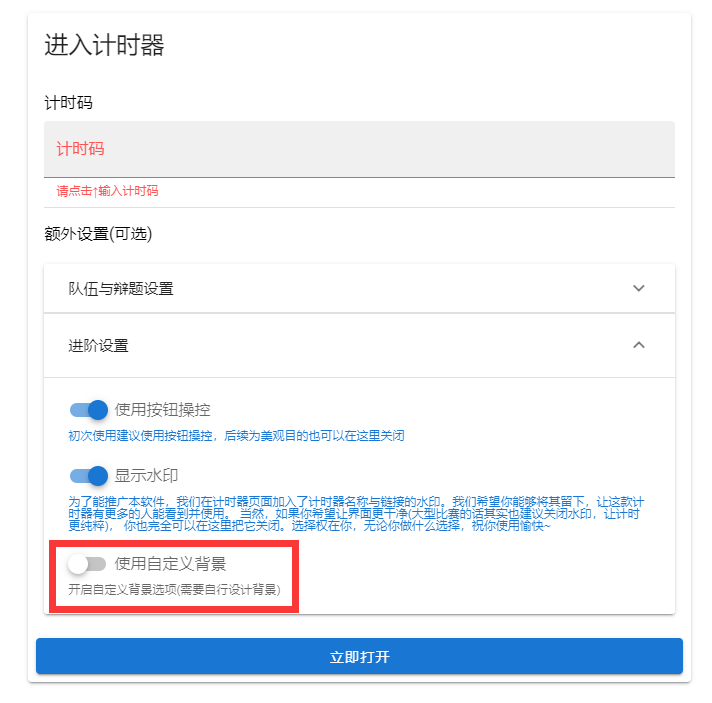
1.自定背景
还在羡慕大型比赛的自定义计时器背景的高端?辩之竹将自定背景的功能开放给全部赛事,鼠标一点,你就可以使用自己定义的背景图片!
自定义背景
只要你开心,你可以办一场《新垣结衣辩论赛》
被玩坏了!(bushi
2.输入辩题与队名
在生成赛制的地方你只需要输入比赛的名称,具体每一场比赛都可以在进入计时器之前手动设置这一场比赛的双方与辩题,让信息展示更直观。
手机/平板可用
我们使用了特殊的设计方法,使计时器部分保持等比例缩放,在手机上、平板上,依然可以通过按屏幕上的按钮进行操作,同时也可以获得比例正确的计时器界面。
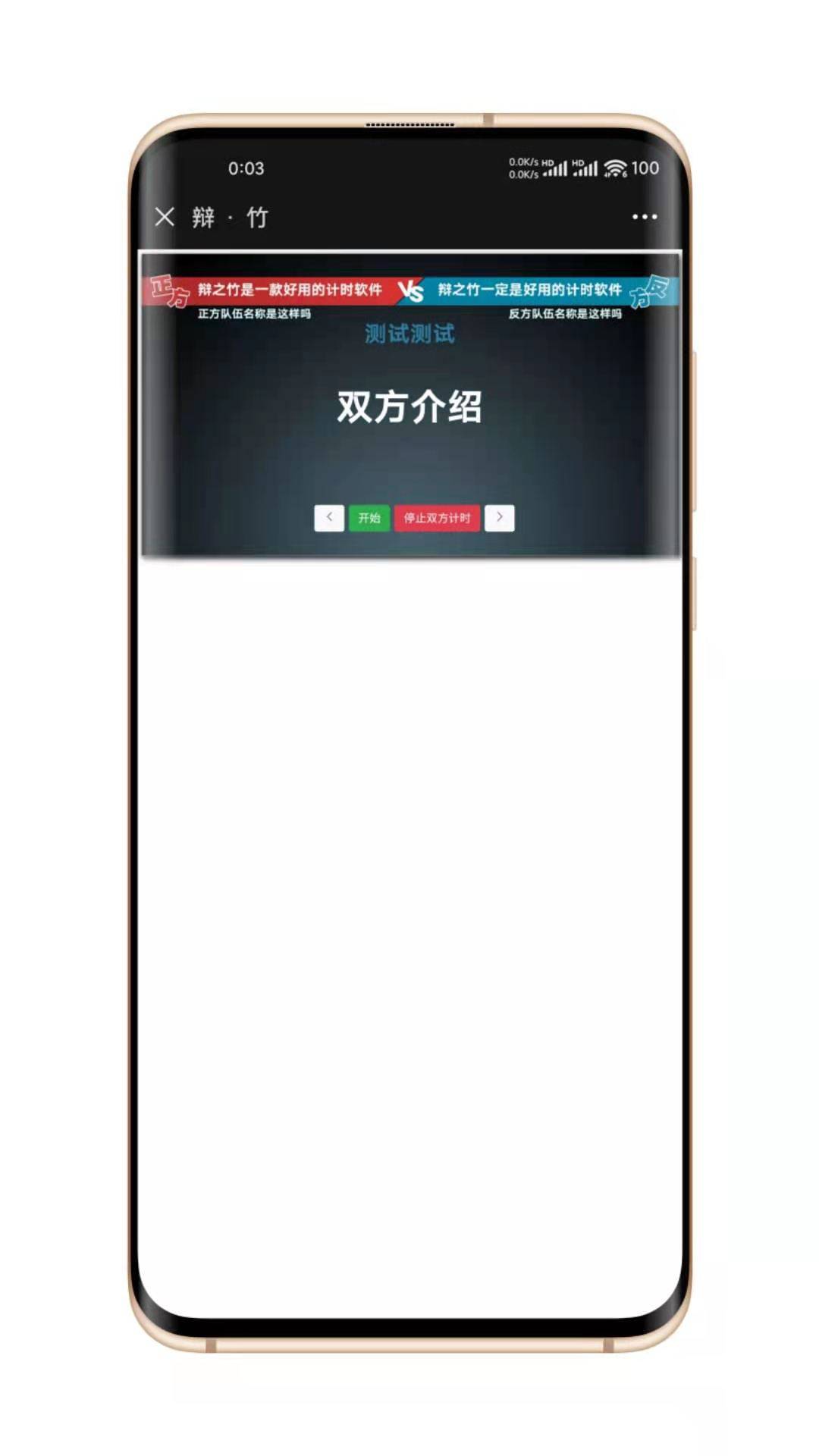
手机:
手机(微信)
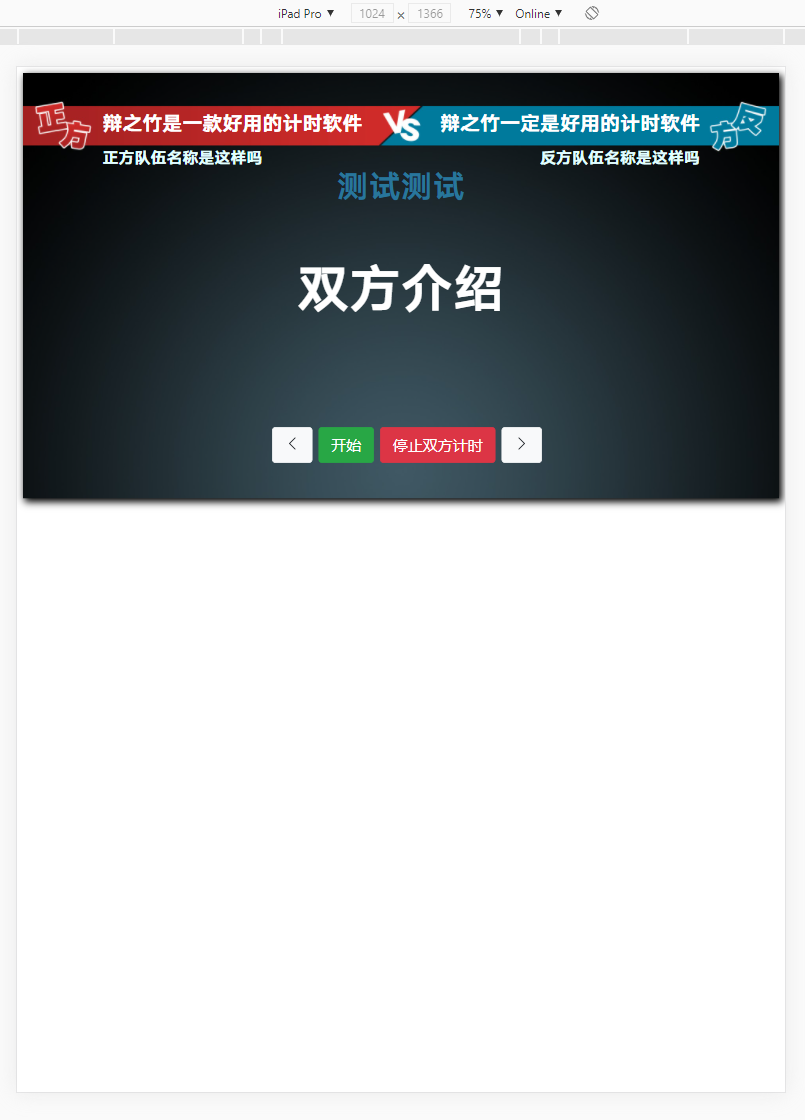
平板:
ipad
四.额外内容
- 我们承诺计时码永久保存
- 计时器页面内的水印可以自行关闭(如果你希望)