vue-trustpilot
Plugin to create Trustpilot widgets in an easy way.
Install
npm install vue-trustpilot --save
How to use it:
Add the static trustpilot script
<script src="https://widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js" async=""></script>
import TrustpilotPlugin from 'vue-trustpilot'
const carouselWidget = {
templateId: 'XXXX',
businessunitId: 'XXXXX',
reviewUrl: 'trustpilot.review.com/mywebsite.com',
locale: 'en-us',
// ...more Trstupilot options in camel case
}
const reviewsListWidget = {
templateId: 'XXXX',
businessunitId: 'XXXXX',
reviewUrl: 'trustpilot.review.com/mywebsite.com',
locale: 'en-us',
// ...more Trstupilot options in camel case
}
const options = {
widgets: {
carousel: carouselWidget,
list: reviewsListWidget
}
}
Vue.use(TrustpilotPlugin, options)
The Plugin going to register the component vue-trustpilot globally.
In your Vue component:
<template>
<vue-trustpilot identifier="carousel" />
</template>
Also, you can add more custom trustpilot arguments directly:
<template>
<vue-trustpilot
identifier="carousel"
data-theme="light"
data-schema-type="Organization"
data-stars="1,2,3,4,5"
/>
</template>
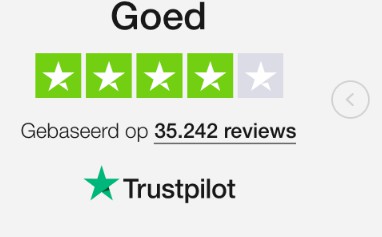
The result:

Additionally you can access to your widgets data using the method $trustpilot in Vue global scope
<script>
export default {
methods: {
printWidgetData() {
console.log(this.$trustpilot('carousel'))
}
}
}