Built With
Introduction
Wanderer.js is an easy to use, interactive product tour library. It allows you to create interactive product tours so that your users understand how to use your product quickly. It is still in its early stages so more work needs to be done, but at this stage it is still quite functional. Some features it already has include:
- Tooltips
- Theming
- Smart auto-positioning
- Multi-page support
Since Wanderer.js is still at such an early stage, the early adopters will have a lot of say in regards to which features they want in upcoming releases. Things that are already on the roadmap include:
- Modals – (For the introductory/final step of a Trip)
- Analytics integrations
- Tooltip WYSIWYG builder
- More themes
- User surveys
Why does this exist
Based on my research, there are two types of solutions in this space. One option is geared more towards companies/enterprises like Appcues, Walkme, etc.) and the other options is small open source libraries like Intro.js or Shepherdjs.
When it comes to the commercial offerings, the price is way too steep for individual developers, or small companies just starting out. So while they are very feature rich, they’re simply not an option. On the other hand, open source libraries are generally lacking core features and come out of the box looking quite ugly.
I intend on turning Wanderer.js into a hybrid of these two options. Creating a feature rich, user onboarding library (that’s not just tooltips) that also looks nice right off the bat.
Installation
The simplest way to get started with Wanderer.js is to install it using npm
npm i wanderer.js
And then in your codebase somewhere you can use it like this:
import Trip from "wanderer.js"
const steps = [
{
progressOn: "ELEMENT",
element: "#button",
headerText: "Welcome!",
bodyText: "Welcome to Wanderer.js"
}
];
const theme = {
preset: "DARK"
]
const trip = new Trip(steps, theme);
trip.start();
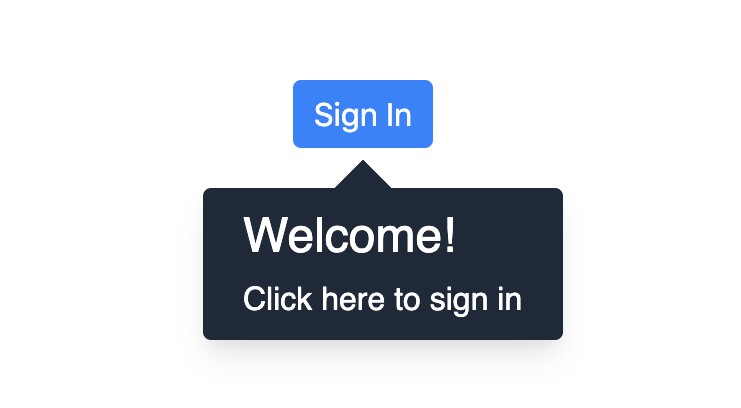
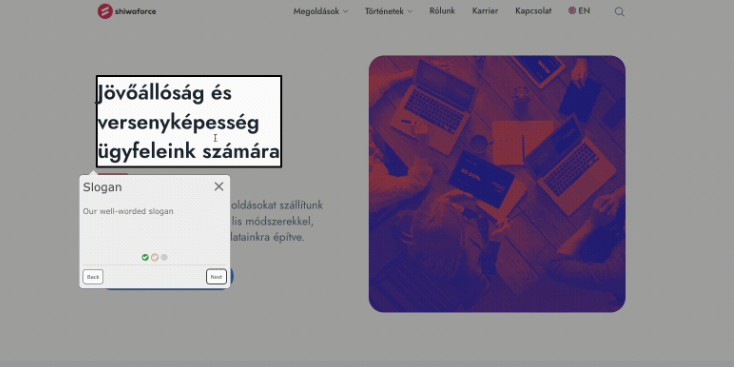
This will create a tooltip that looks something like this.
And when you click on the “Sign In” button, the trip will be finished (since there is only one step)
Other installation methods
You can also use Wanderer.js by including it in your HTML file at the following URL
https://unpkg.com/wanderer.js
<scrtipt src="https://unpkg.com/wanderer.js"></script>
<script>
const trip = new Trip(steps, theme);
</script>
For more complete documentation, please refer to the Documentation
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Jacob Beckerman – @JacobBeckerman
Project Link: https://github.com/yaakov123/wandererjs