Vue Hotkeys
Smoothly implements keyboard shortcuts (hotkeys) in Vue applications.
Getting started
Install the component as a dependency of your project.
$ npm install vue-hotkeys-rt -S
Import it to your Vue app.
import Vue from 'vue/dist/vue.js';
import Hotkeys from 'vue-hotkeys-rt';
Now use it on the Vue app.
new Vue({
...
components: { Hotkeys },
...
});
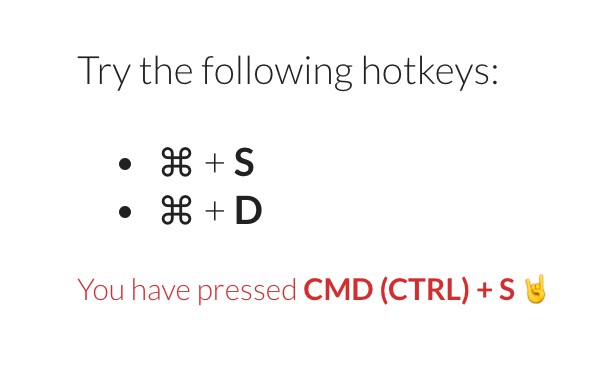
Handling pressed keyboard shortcuts
Vue Hotkeys emits the triggered event always a shortcut is pressed. So, everything you need to do is define a handler that will take an action depending on the pressed keys.
<template >
<div >
<hotkeys
:shortcuts="['S', 'D']"
:debug="true"
@triggered="onTriggeredEventHandler"
/>
</div>
</template>
<script lang="ts">
import Hotkeys from 'vue-hotkeys-rt';
export default {
...
components: { Hotkeys },
methods: {
onTriggeredEventHandler(payload) {
console.log(`You have pressed CMD (CTRL) + ${payload.keyString}`);
}
}
...
};
</script>