vue-overdrive
Super easy magic-move transitions for Vue apps, powered by Ramjet.
Project Install
# npm
npm install vue-overdrive
# yarn
yarn add vue-overdrive
Examples

1) Morph Shapes
https://vue-overdrive.netlify.com/#/shapes

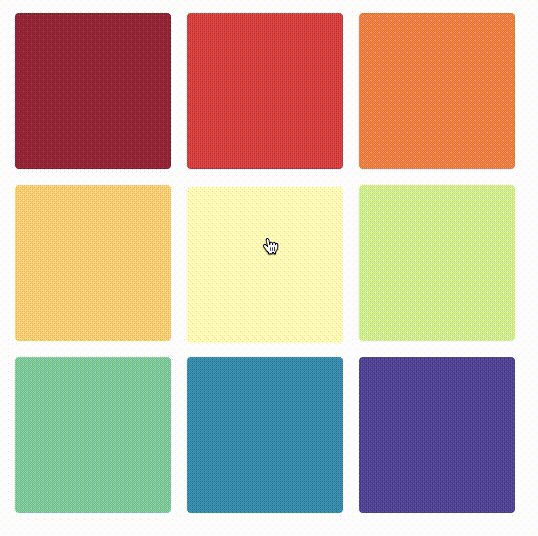
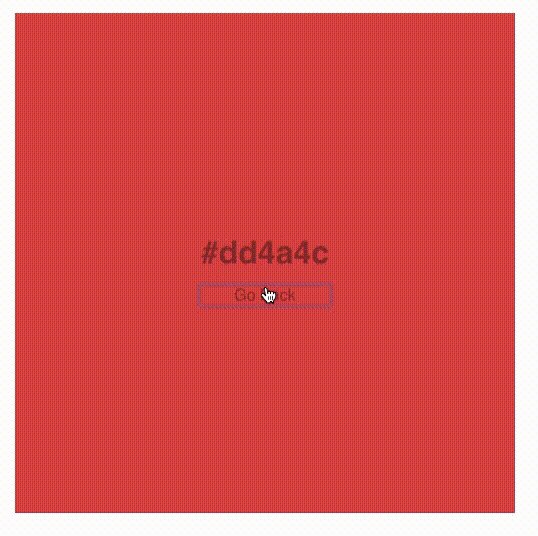
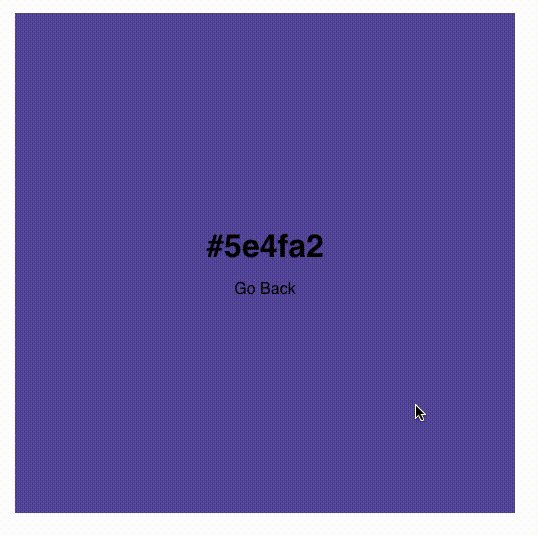
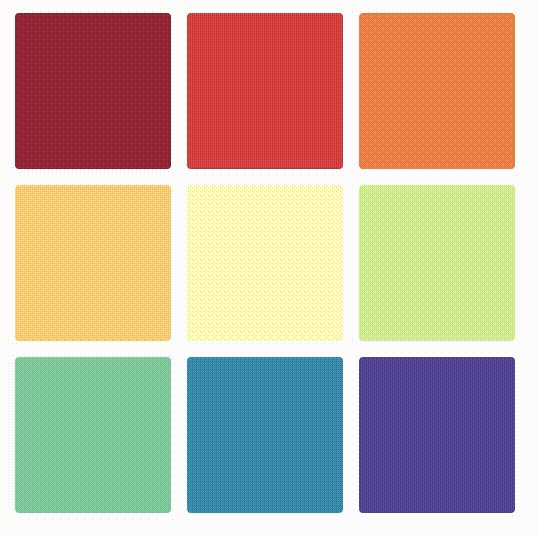
2) Material-esque transformation
https://vue-overdrive.netlify.com/#/libraries

3) iOS-inspired icon effect
https://vue-overdrive.netlify.com/#/icons

How does it work?
Just like with React Overdrive, wrap any two elements in a
Import and install
import Overdrive from 'vue-overdrive'
Vue.use(Overdrive)
or
import { VOverdrive } from 'vue-overdrive'
// Register the component locally
components: {
'overdrive': VOverdrive
}
Set up (at least) two different routes with Vue Router
Inside your routes file –
{
path: '/circle',
name: 'Circle',
component: Circle
},
{
path: '/rectangle',
name: 'Rectangle',
component: Rectangle
}
Scaffold your components
In Circle.vue:
<template>
<overdrive id="element" :easing="easing" :duration="350">
<div class="circle"></div>
</overdrive>
</template>
<script>
import * as easing from 'eases/quart-in-out' // Bring 'yr own easing functions!
export default {
name: 'el-circle',
data () {
return {
easing
}
}
}
</script>
<style scoped>
.circle {
width: 100px;
height: 100px;
border-radius: 50%;
background: blue;
float: left;
}
</style>
And in Rectangle.vue –
<template>
<overdrive id="element">
<div class="rectangle"></div>
</overdrive>
</template>
Usage with v-if
If you're not using Vue Router (and instead using Vue's built-in v-if directive), be sure to specify a unique key prop on each instance of <overdrive>
<overdrive key="a" id="window" :duration="450" v-if="!windowOpen">
<!-- some element -->
</overdrive>
<overdrive key="b" id="window" :duration="450" v-if="windowOpen">
<!-- some element -->
</overdrive>
Customize it (API)
| Prop | Description | Default Value |
|---|---|---|
| id | Required. A unique string or number to identify the component. | |
| tag | Wrapping element type | div |
| duration | Animation duration (in milliseconds) | 250 |
| easing | Easing Function (must pass a function) | ramjet.linear |
| Event | Description |
|---|---|
@animation-end |
Fires once the ramjet animation has completed |
Todo
- [ ] Minimize the jank (especially with
v-if) - [x] Find a non-Vuex solution for state management





