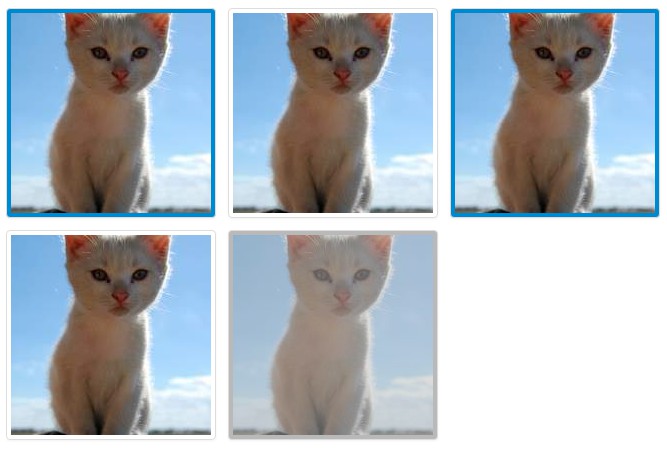
Vue Select Image
Vue 2.x component for selecting image from list.
Installation
# Yarn
yarn add vue-select-image
# NPM
npm i vue-select-image --save
How to use
Import
import VueSelectImage from 'vue-select-image'
// add stylesheet
require('vue-select-image/dist/vue-select-image.css')
Register components
components: { VueSelectImage }
Register as global component
Vue.use(VueSelectImage)
Sample Array Image
[{
id: '1',
src: 'https://unsplash.it/200?random',
alt: 'Alt Image 1'
}, {
id: '2',
src: 'https://unsplash.it/200?random',
alt: 'Alt Image 2'
}, {
id: '2',
src: 'https://unsplash.it/200?random',
alt: 'Alt Image 2',
disabled: true
}]
| Field | Description |
|---|---|
| id | Unique id for each image, will also set for id attribute on image DOM |
| src | Src attribute for image |
| alt | Alt attribute for image |
| disabled | Image disabled, can not be select |
Template
Single Selection
<vue-select-image
:dataImages="dataImages"
@onselectimage="onSelectImage">
</vue-select-image>
onselectimage will return emitted with parameter object image selected
Multiple Selection
<vue-select-image
:dataImages="dataImages"
:is-multiple="true"
:selectedImages="initialSelected"
@onselectmultipleimage="onSelectMultipleImage">
</vue-select-image>
onselectmultipleimage will return emitted with parameter list of object images selected
Available Props
| Attribute | Type | Default | Description |
|---|---|---|---|
| :dataImages | Array | [] | Array of images that will be shown |
| :selectedImages | Array | [] | Array of initial selected images |
| :isMultiple | Boolean | false | Flag to enable multiple selection |
| :useLabel | Boolean | false | Flag to enable showing alt as label |
| :rootClass | String | vue-select-image | Class for root element of this component |
| :activeClass | String | --selected | Class for active state, will concat with :rootClass |
| :h | String | auto | Height of images, ex: '50px' |
| :w | String | auto | Width of images, ex: '50px' |
| :limit | Number | 0 | To set maximum images can be select |
Available Events
| Events Attr | Return |
|---|---|
| @onselectimage | Object image selected |
| @onselectmultipleimage | Array of object image has been selected |
| @onreachlimit | When the length of selected images reach the limit |
Useful Methods (from v1.6.0)
Sometimes you need to access our internal methods via $refs, you need to know this methods:
| Methods Name | Use for |
|---|---|
| removeFromSingleSelected() | Reset selected image in single selection mode |
| removeFromMultipleSelected() | Remove from selected list in multiple selection mode |
| resetMultipleSelection(id) | Reset all selected list in multiple selection mode |
| isExistInArray(id) | Will return object image if exist, undefined if not exist |
Example
Example can be found here :