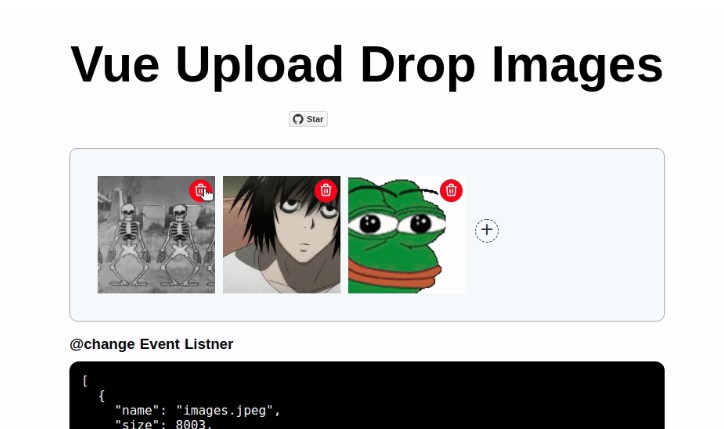
Vue Images Upload Component
Vue component that provides drag and drop images upload with preview.

Features
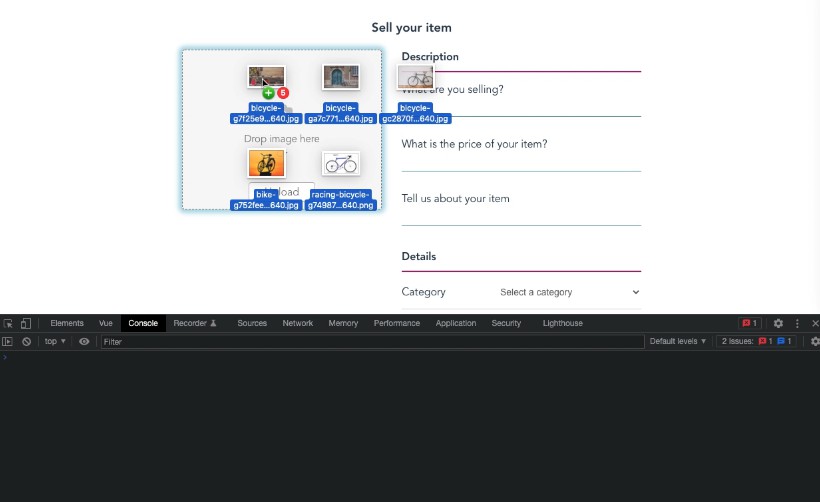
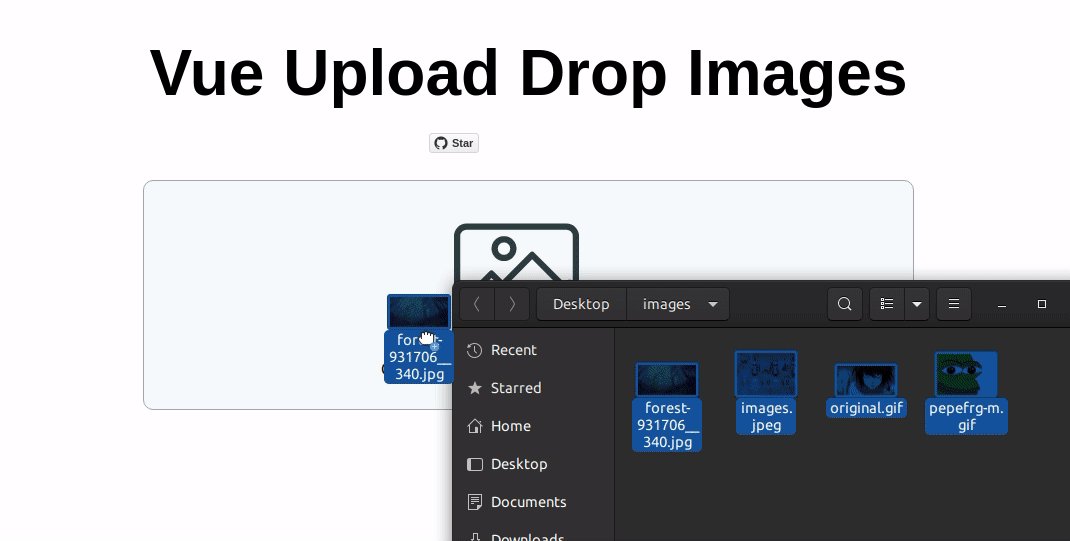
- Upload files by Drag & Drop
- Upload files by clicking on the upload icon
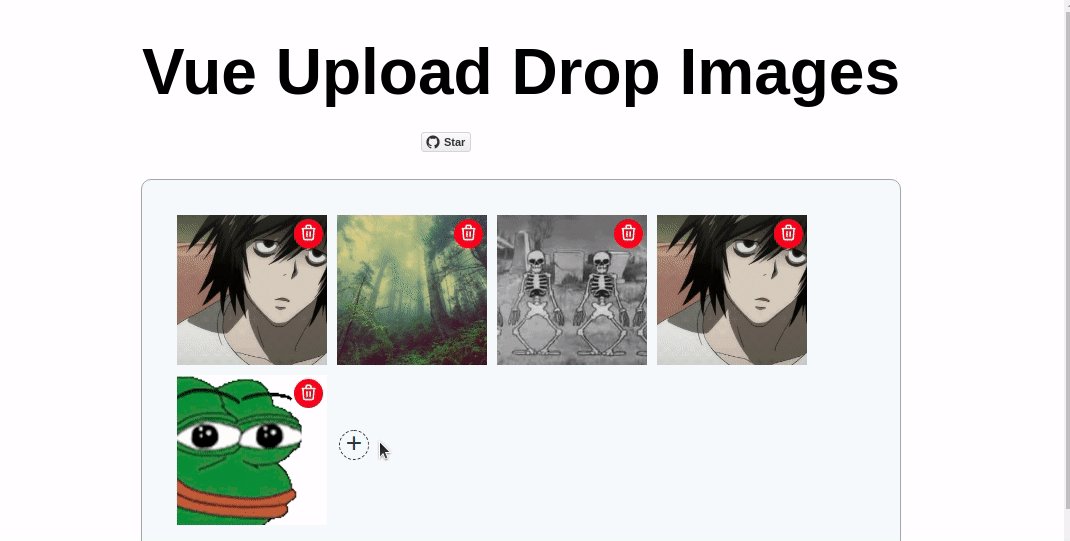
- Add images
- Delete Images
- Append Images
Install
-
install the package:
npm i vue-upload-drop-images --save -
import it in your project
.vue file:
<script> import UploadImages from "vue-upload-drop-images" ... export default { components: { UploadImages, }, ... </script> -
add component in template
<template> ... <UploadImages /> ... </template>
Events
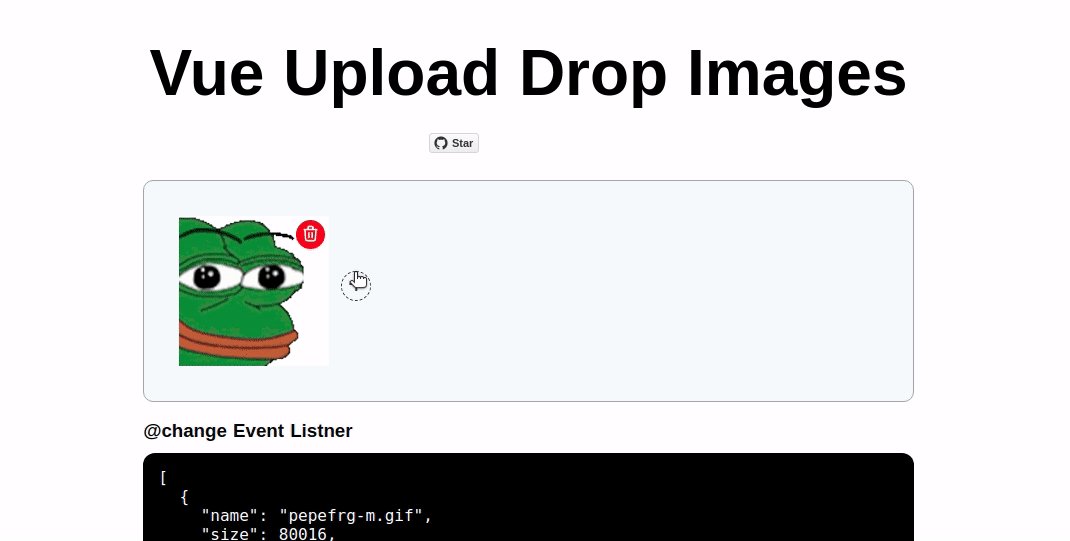
@change
Fired when new images are added or deleted it always returns uploaded files
Template:
<UploadImages @change="handleImages"/>
Script:
...
methods:{
handleImages(files){
console.log(files)
/*
[
{
"name": "Screenshot from 2021-02-23 12-36-33.png",
"size": 319775,
"type": "image/png",
"lastModified": 1614080193596
...
},
...
]
*/
}
}
...
Props
max
Type: Number
Required: false
default: null
<!-- the user can upload up to 5 images-->
<UploadImages :max="5"/>
maxError
Type: String
Required: false
default: Maximum files is
<!-- the error message that the user sees when the uploaded images greater that the max images required-->
<UploadImages maxError="Max files exceed"/>
uploadMsg
Type: String
Required: false
default: Click to upload or drop your images here
<!-- the message that the user see to upload the images -->
<UploadImages uploadMsg="upload product images"/>
fileError
Type: String
Required: false
default: Unsupported file type
<!-- the message that the user see when the uploaded file is not an image -->
<UploadImages fileError="images files only accepted"/>