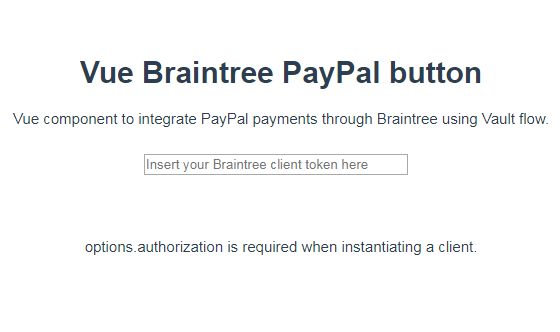
Vue Braintree PayPal button
Vue component to integrate PayPal payments through Braintree using Vault flow.
Installation
Yarn
yarn add @mrjeffapp/vue-braintree-paypal-button
NPM
npm install --save @mrjeffapp/vue-braintree-paypal-button
Usage
Example: TokenGenerator.vue
<template>
<BraintreePaypalButton v-bind:styles="{ shape: 'rect' }" :token="token" :env="environment" :locale="locale" v-on:error="onError" v-on:authorized="onAuthorize" v-on:canceled="onCancel" />
</template>
<script>
import BraintreePaypalButton from '@/components/BraintreePaypalButton.vue';
export default {
name: 'TokenGenerator',
components: {
BraintreePaypalButton,
},
data() {
return {
environment: 'sandbox',
token: 'token',
locale: 'es_ES',
};
},
methods: {
onAuthorize: (nonce) => {
console.log(nonce);
},
onCancel: () => {
console.log('Cancelled');
},
onError: (error) => {
console.error(error);
},
},
};
</script>
<style>
</style>
Component props
env
- Type:
String - Required:
true - Values:
production|sandbox
token
- Type:
String - Required:
false - Value: Client token from your integration to Braintree
locale
- Type:
String - Required:
false - Default:
en_US - Values: Supported locales
styles
- Type:
Object - Required:
false - Default:
{} - Values: Customize button
Component events
authorize
When customer authorize vault flow.
cancel
When customer cancel vault flow.
error
When an error occurs.
Developing
Project setup
yarn install
Compiles and hot-reloads for development
yarn serve
Compiles and minifies for production
yarn build
Lints and fixes files
yarn lint
Run unit tests
yarn test:unit
Run en to end tests
yarn test:e2e