vue-promise-btn
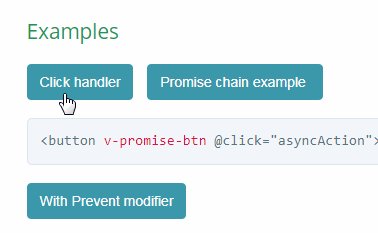
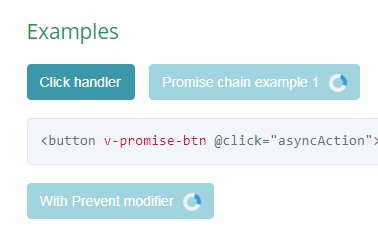
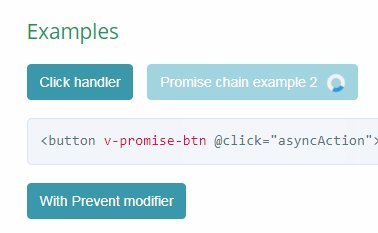
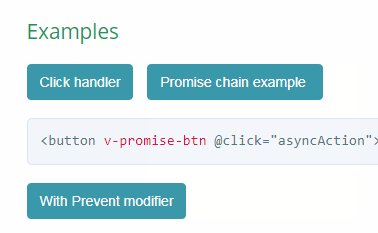
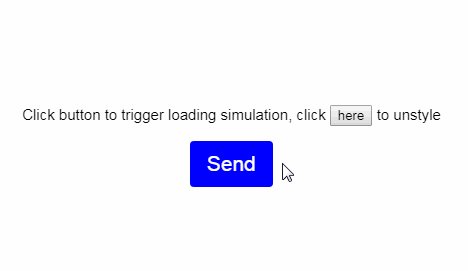
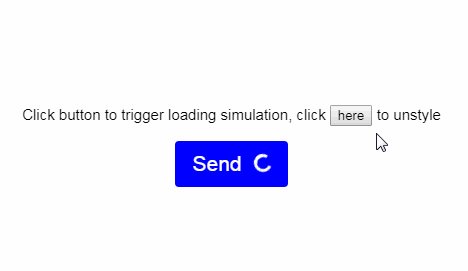
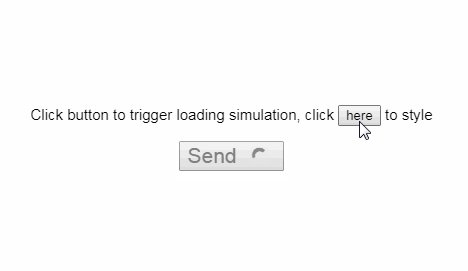
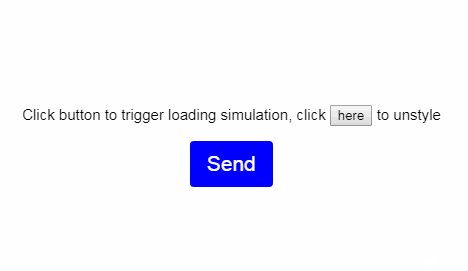
Vue.js plugin that handles buttons asynchronous lock and show loading state indicator.
Features
- Easy-to-use API
- Works with any tag and even forms
- Packaged with optional built-in spinner
- Only 1.5KB minified and gzipped
- ESM, CommonJS, UMD versions
Installation
npm install --save vue-promise-btn
Quick Start:
- Import and "handshake" plugin with vue
import Vue from 'vue'
import VuePromiseBtn from 'vue-promise-btn'
// not required. Styles for built-in spinner
import 'vue-promise-btn/dist/vue-promise-btn.css'
Vue.use(VuePromiseBtn) // or with global options Vue.use(VuePromiseBtn, {})
- Use in components
<button v-promise-btn @click="getData">Get Data</button>