Vue Skycons
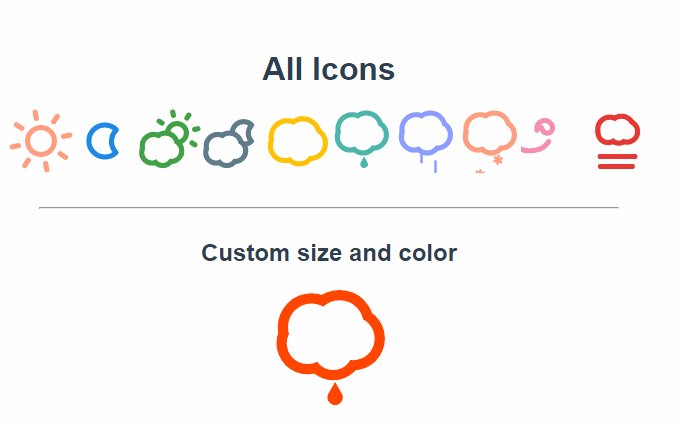
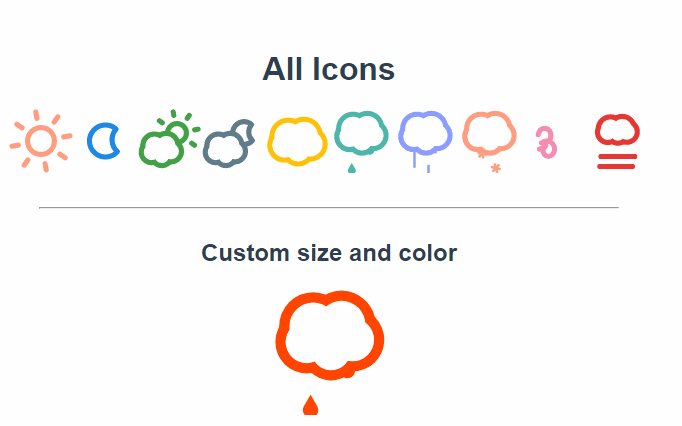
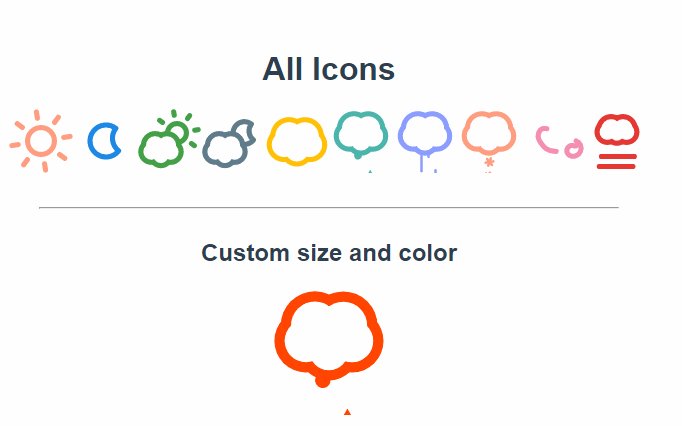
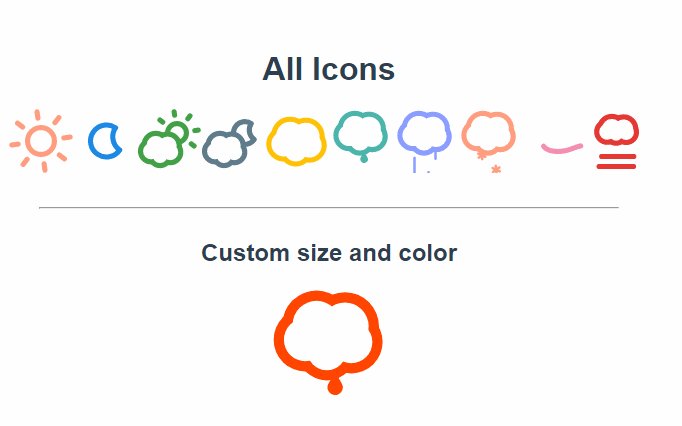
This was inspired by Skycons -- a set of ten animated weather glyphs, procedurally generated by JavaScript using the HTML5 canvas tag. They're easy to use, and pretty lightweight, so they shouldn't rain on your parade.
![]()
Installation
NPM
npm install --save vue-skycons
YARN
yarn add vue-skycons
Examples
Register Component
import Vue from "vue";
import Skycon from "vue-skycons";
Vue.component("skycon", Skycon);
Using Component
<template>
<div>
<!-- all icons -->
<skycon condition="clear-day" />
<skycon condition="clear-night" />
<skycon condition="partly-cloudy-day" />
<skycon condition="partly-cloudy-night" />
<skycon condition="cloudy" />
<skycon condition="rain" />
<skycon condition="sleet" />
<skycon condition="snow" />
<skycon condition="wind" />
<skycon condition="fog" />
<!-- all attributes -->
<skycon condition="rain" size="128" color="orangered" paused @load="console.log" />
</div>
</template>
<script>
import Skycon from "vue-skycons";
export default {
components: {
Skycon
}
}
Available props
// Weather condition
condition: {
type: String,
required: true,
},
// Icon size
size: {
type: [Number, String],
default: 64,
},
// Icon color
color: {
type: String,
default: "black",
},
// Start with paused animation
paused: {
type: Boolean,
default: false,
},
Event example
<template>
<skycon condition="snow" size="128" paused @load="onLoad" />
</template>
<script>
export default {
methods: {
onLoad(player) {
console.log("loaded");
setInterval(() => {
if (player.paused) {
player.play();
} else {
player.pause();
}
}, 1000);
},
},
};
</script>