vue-countdown
Countdown component for Vue 3.
Main files
dist/
├── vue-countdown.js (UMD, default)
├── vue-countdown.min.js (UMD, compressed)
├── vue-countdown.esm.js (ECMAScript Module)
└── vue-countdown.esm.min.js (ECMAScript Module, compressed)
Getting started
Installation
npm install vue @chenfengyuan/vue-countdown
In browser:
<script src="/path/to/vue.js"></script><!-- Vue.js is required -->
<script src="/path/to/vue-countdown.js"></script>
Usage
import { createApp } from 'vue';
import VueCountdown from '@chenfengyuan/vue-countdown';
const app = createApp({});
app.component(VueCountdown.name, VueCountdown);
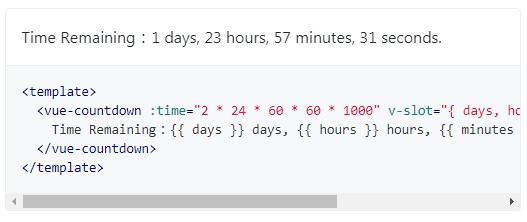
<vue-countdown :time="2 * 24 * 60 * 60 * 1000" v-slot="{ days, hours, minutes, seconds }">
Time Remaining:{{ days }} days, {{ hours }} hours, {{ minutes }} minutes, {{ seconds }} seconds.
</vue-countdown>
<!-- <span>Time Remaining:1 days, 23 hours, 59 minutes, 59 seconds.</span> -->
Browser support
Same as Vue 3.