weekly
The first in a weekly roundup of the new vue js examples.
Photo by Bruno van der Kraan / Unsplash
QUOTES
You can observe a lot just by watching. - Yogi Berra
Examples Overview
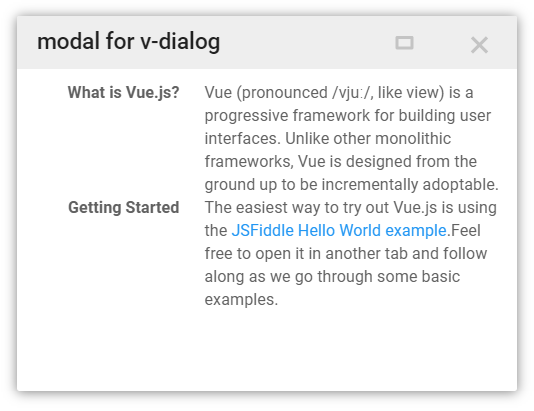
A simple and powerful dialog, dialog type including Modal, Alert, Mask and Toast, based on Vue2.x
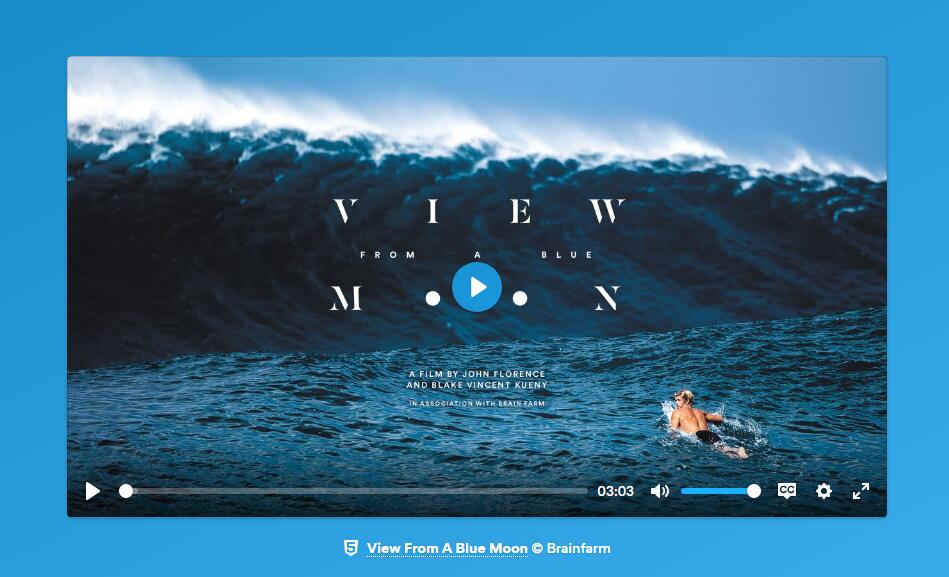
2.vue-plyr
A set of Vue components for the plyr video & audio player.
This is useful for when you want a nice video player in your Vue app.
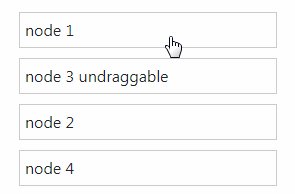
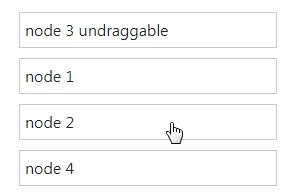
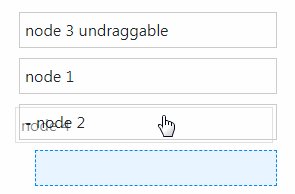
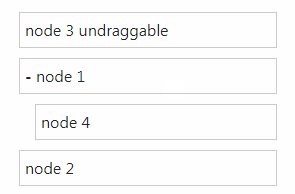
This is a draggable tree component. This component does not have css, you need to add your style refer to demo.
The demo style is less, not difficult. This component doesn't render node. It exposes a node rendering slot. Please refer to the demo for rendering.
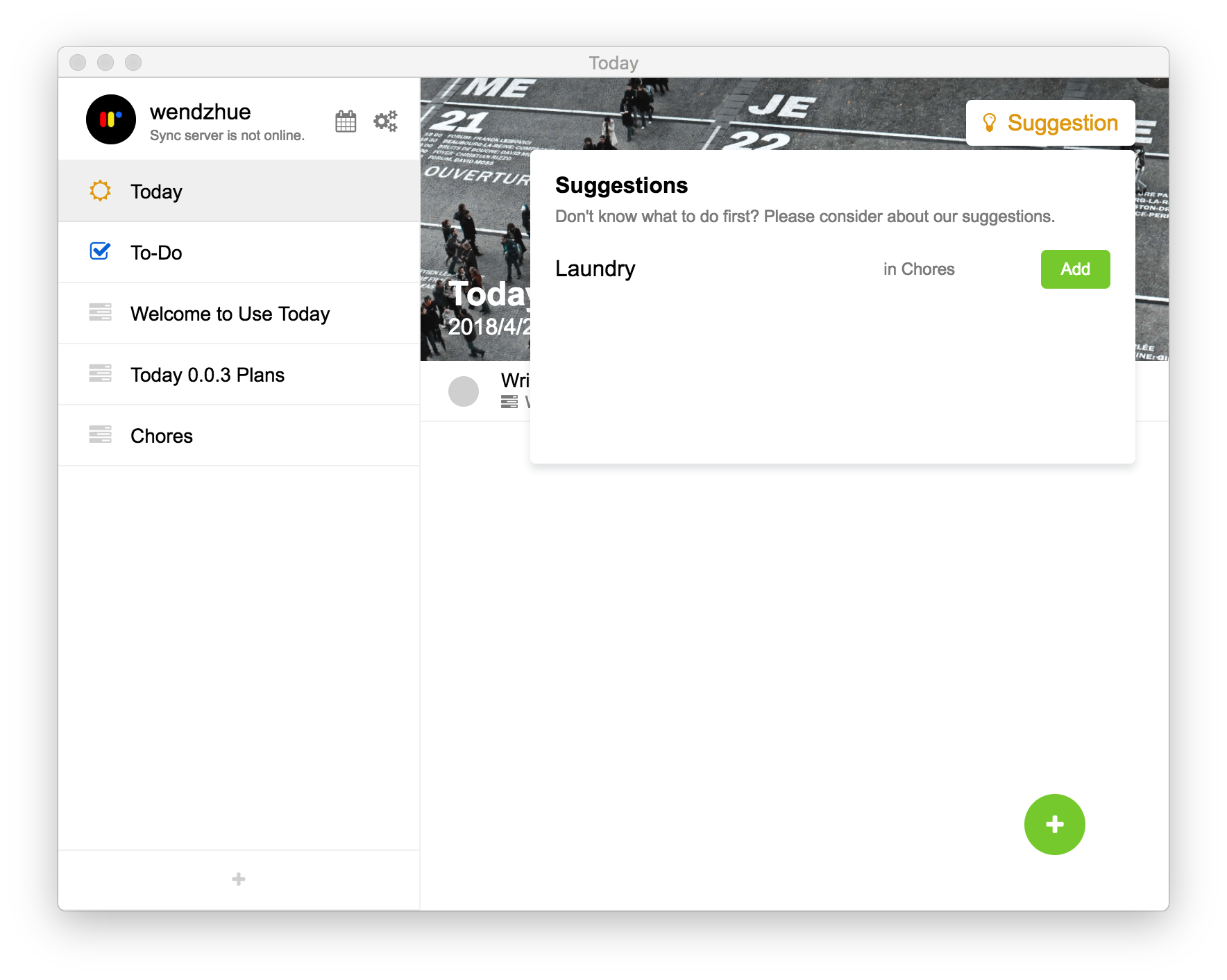
4.Today
An app helps you to remember things and evaluates your productivity. WIP.
Today is a cross-platform GTP application built on the power of Electron and Vue.js and with heart. It helps you to keep track of your tasks, provide suggestions for today and evaluate how productive you are.
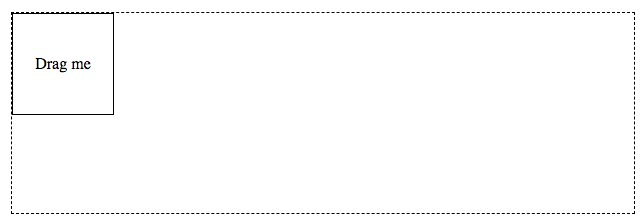
5.v-drag
v-drag is a supler simple, Vue.js draggable component.
Zircle UI is a circular zooming user interface library based on Vue.js. It mixes two principles: circular shapes and zooming navigation in the aim of strengthening each other and create a good user experience.

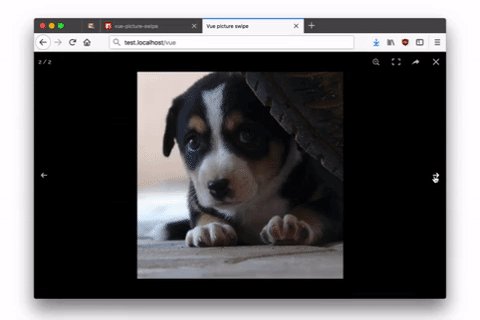
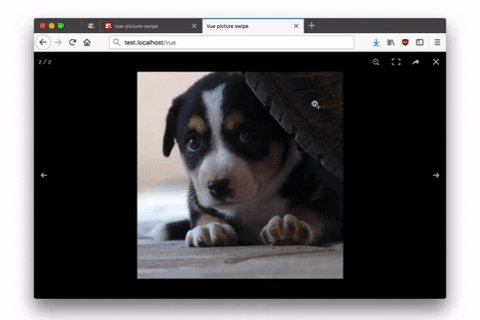
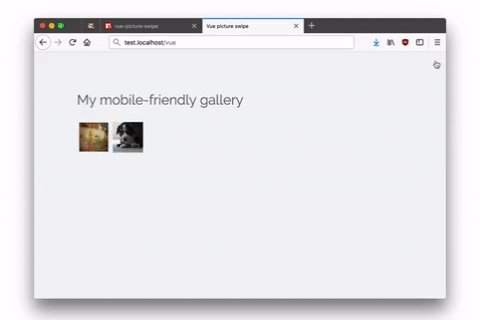
Vue Picture Swipe Gallery (a gallery of image with thumbnails, lazy-load and swipe) backed by photoswipe
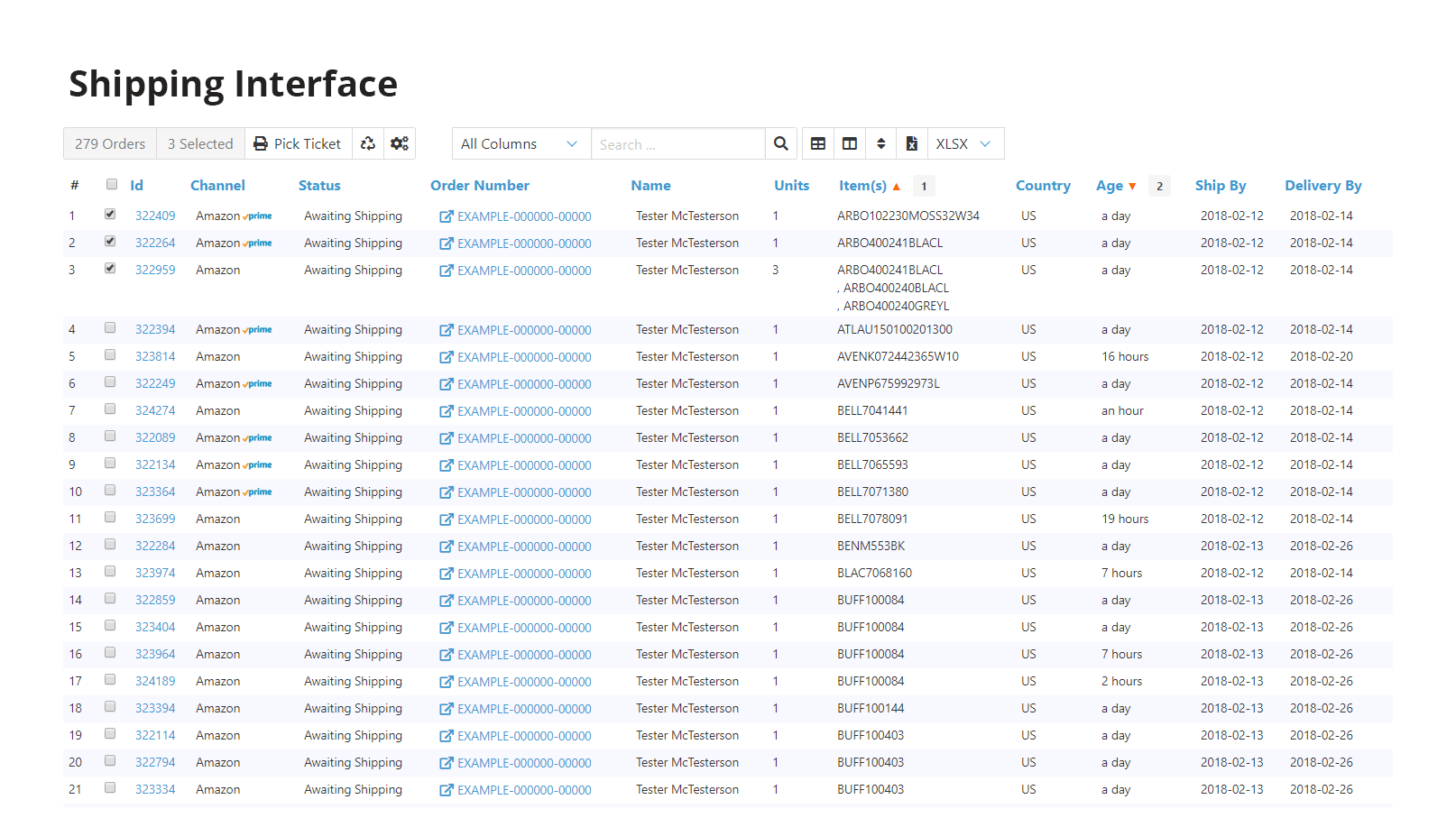
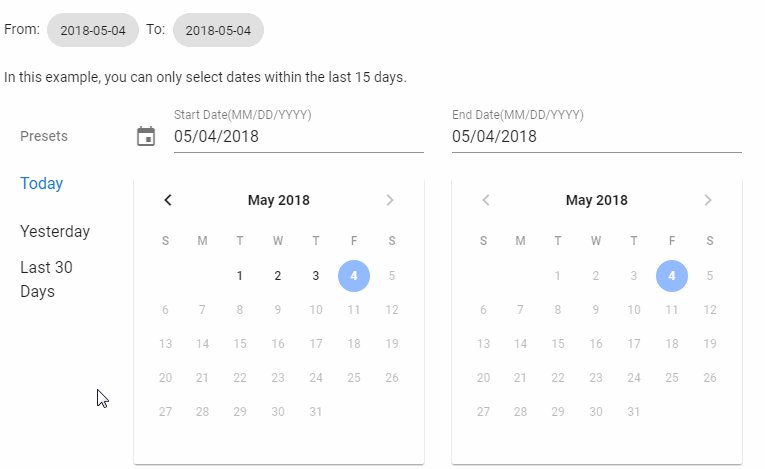
The VSTX Data Table is a powerful data grid component (Vue.js 2.4+) for displaying, sorting, searching, filtering, and interacting with large and deeply nested data sets. As simple as passing a Prop containing an array of objects, as complex you need it to be.
Vue Material is Simple, lightweight and built exactly according to the Google Material Design specs.
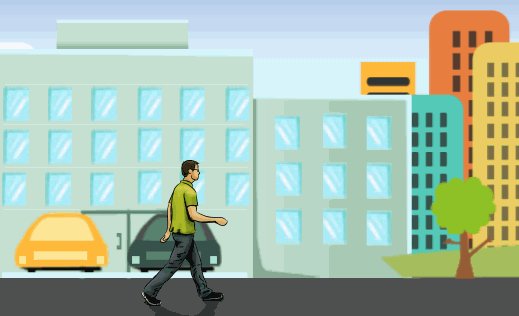
A Parallax walk cycle example.Scroll down to walk.

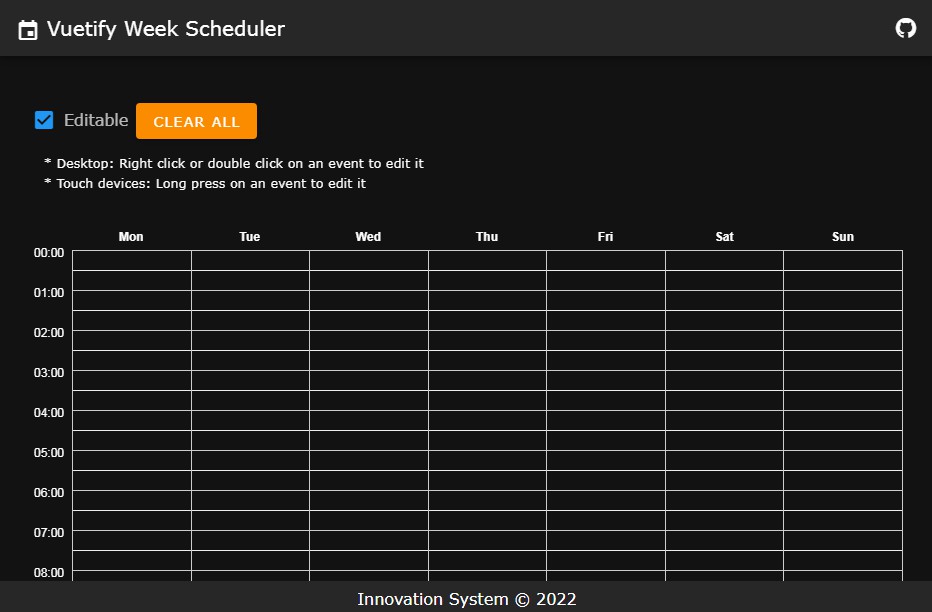
This component supports the latest version if Vue(2.x) and compatible with Vuetify JS 1.x+ and it looks nice and clean looking too.
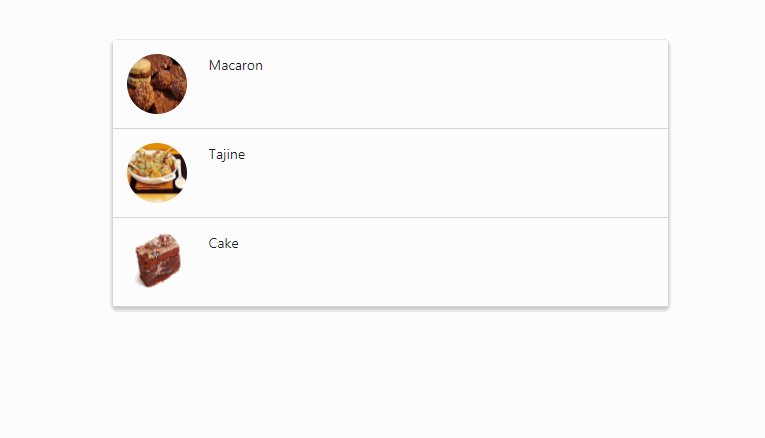
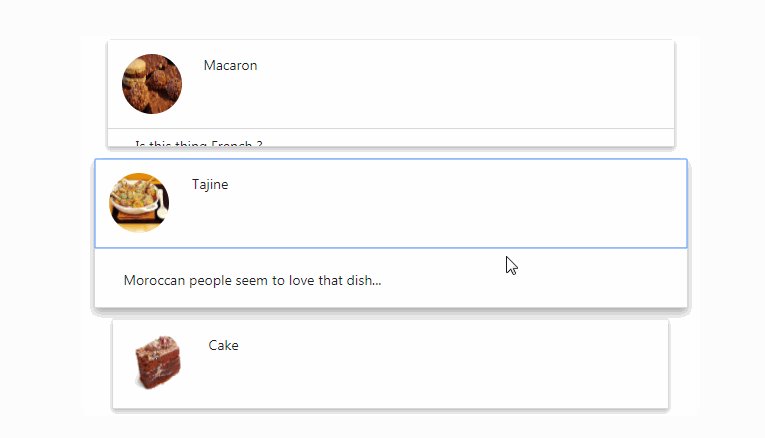
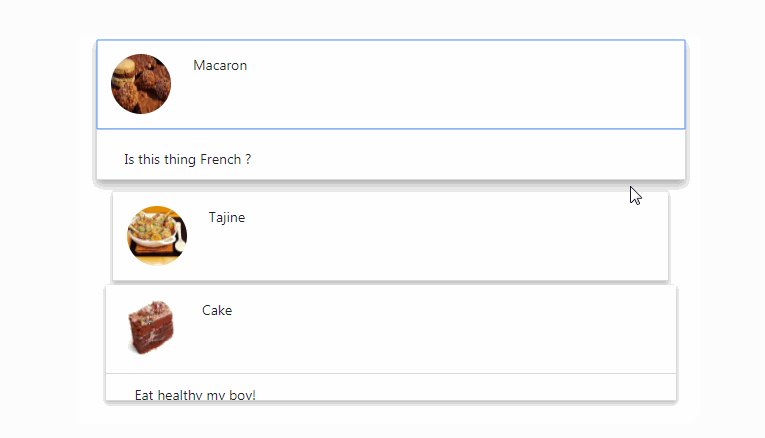
A Food menu component EXAMPLES with vue.js